ファイルの圧縮によってWordPressの表示速度を高速化するプラグイン「Autoptimize」の使い方と設定方法をゼロからわかるように解説していきます。
Autopitimizeでできること
- HTMLの圧縮
- CSSの圧縮
- JSの圧縮
- CDNの設定
-
圧縮したファイルに対してCDNを有効化することができます。通常は触らなくていい部分です。
- GoogleFontの最適化
-
Googleが提供するWEBフォントであるGoogleFontの最適化を行えますが、これは英語が中心のフォントなので日本語のサイトで使う機会は少ないです。
- 画像の最適化
-
CDNサービスのShortpixelに画像をキャッシュすることによってより一層表示速度を高速化することができます。利用は無料ですがプライバシーポリシーへの同意が必要です。
- 絵文字の削除
-
WordPress4.2から実装された絵文字の表示機能を停止することによって読み込みが必要な処理を減らして高速化を行います。
これ以外にもより詳細な設定を行うための機能が搭載されていますが、これらはこの記事を読みに来る必要がないレベルの上級者の方向けの項目なので割愛させていただきます。知識なしに高度な設定を行うのは危険なのでおやめください。
設定手順
はじめにいつも通りプラグインのインストールを行ってください。
- インストール手順
-
管理画面→プラグイン→新規追加→Auopitimizeで検索→インストール→有効化
- 設定画面へアクセス
-
「管理画面→設定→Autopitimize」の順でアクセスできます。
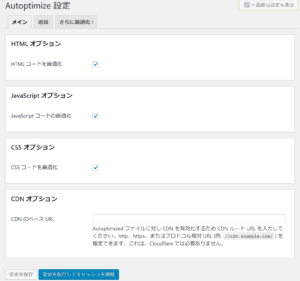
1.基本設定

「メイン」と書かれた項目の設定です。設定画面を開いて画像のようにチェックボックスにチェックを入れて保存してください(初期状態)。
これで基本的な機能であるHTML&CSSとJavascriptの圧縮が完了します。
ログインユーザーにキャッシュを表示したくない場合の設定
- ログインユーザーへのキャッシュを無効化する手順
-
設定画面右上にある「高度な設定を表示」をクリック→一番下に表示されている「その他のオプション」から「ログイン中のユーザーも最適化しますか?」のチェックを外す。
2.詳細設定
- 詳細設定画面へ移動
-
設定画面の「メイン(デフォルト)」の上部に表示されている「追加」ボタンを押して詳細設定画面へ移動してください。
ここではGoogleFont、画像、絵文字の最適化を行います。これらは必要に応じて行ってください。
- GoogleFont
-

ページ上部にある項目から設定します。日本語のサイト場合は画像のように「削除」を選べばOKです。
- 画像の最適化
-

GoogleFontの設定のすぐ下にあるOptimize Imagesと書かれた項目です。こちらは設定してもよいですが、Jetpackにも同様の機能が搭載されているのでそちらを使用するほうがおすすめです。
WordPressの配布素が提供する公式プラグインで、様々なお役立ち機能が搭載されています。
| 主な機能 | |
|---|---|
| セキュリティ対策 | 管理画面のセキュリティの向上 |
| 画像の最適化 | CDNを用いて画像を表示し、表示速度を向上させます。やや画質が荒くなる点に注意が必要。 |
| 関連記事表示 | 記事下に最大3件の関連記事を表示します。 |
| 以上が使い勝手の良いおすすめ機能です。アクセス解析はGoogleAnalyticsのほうが有能なのでこちらを利用しましょう。 | |
- 絵文字の最適化
-

Optimize Imagesのすぐ下にある絵文字を削除と書かれた項目です。絵文字は基本的に使わないと思うのでチェックボックスにチェックを入れて削除しておきましょう。
必要な設定は以上です。お疲れさまでした。