CSSが効かないときやに確認すべき項目をまとめました。
WordPressで気を付けるべきことも含まれているのでぜひご確認ください。
- プロのコーダーやWEBデザイナーではない方
- どこかから拾ってきたコードをつなぎ合わせてカスタマイズしている方
初心者が陥るワナ
CSSを熟知しておらず、ネットから拾ってきたデザインのサンプルコードを集めてカスタマイズしているような初心者の方が陥りがちなミスです。CSSが効かないときはまずここを確認しましょう。
1.ブラウザキャッシュのクリア
1度訪れたサイトのデータを一時的に保存することで読み込みを高速化する技術
ブラウザキャッシュはかなり強力であり、特にGoogleChromeやIE・Safari(Apple製品)は自力で削除しないとなかなか新しいデータを読み込んでくれないため、こちらの対応は必須です。
2.スタイルシートの読み込み忘れ
WordPressなどのCMSやブログサービスなどを使わずに1からサイトを制作している場合、そもそもそのページにスタイルシートを読み込むように設定しているかも念のために確認しておきましょう。
3.【WordPress】キャッシュプラグインのクリア
WordPressのデータを圧縮し、表示速度を高速化するプラグイン。CSSとJavascriptの圧縮は必ず圧縮の対象となる。
重たくなりがちなWordPressを高速化する方法として広く利用されているキャッシュ系のプラグインですが、これらもCSSのキャッシュを生成しているのでキャッシュを削除する必要があります。
WordPress管理画面の各プラグインの設定ページにアクセスし、そこに表示されている「キャッシュの削除」などと表示されているボタンをクリックするだけです。
4.【WordPressテーマ】圧縮解除
WordPressテーマに搭載されていることがあるCSSの圧縮を利用している場合、ブラウザキャッシュとキャッシュプラグインのキャッシュを削除しても変更が反映されない場合があるので、テーマについている圧縮も一時的に解除しましょう。
WordPress管理画面のカスタマイズページにアクセスし、そこからファイルの圧縮に関する設定項目へ移動して解除するだけです。
解除後に設定が反映されていれば再度圧縮を有効化してください。
テーマに圧縮機能が搭載されているかはものによりますが、搭載されている場合は自動的に有効化されていることが多いので、一度確認するようしてください。
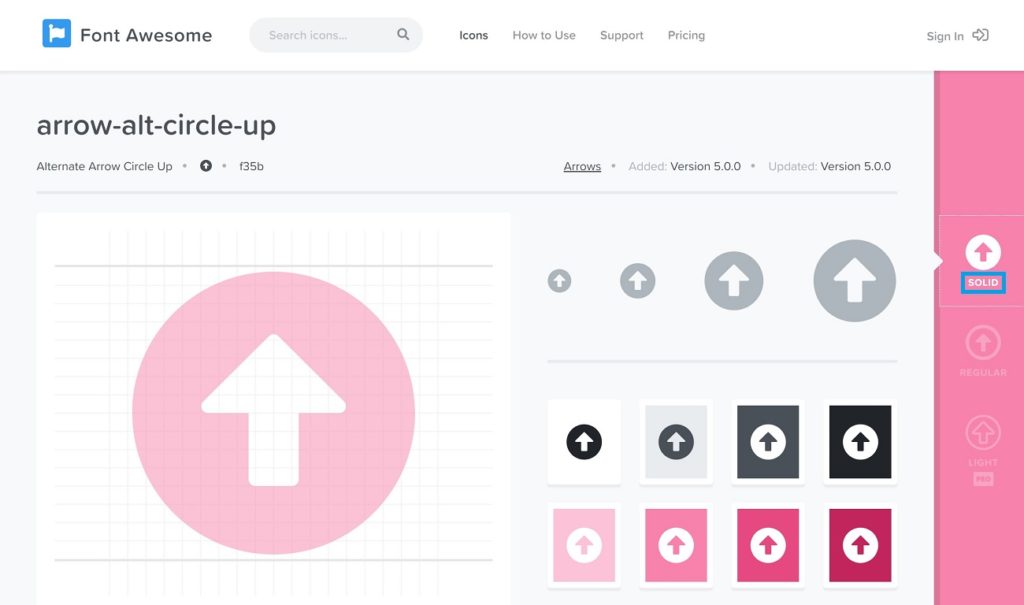
5.【アイコンフォント】CDN設定
この説明書きのタイトルにも表示しているようなアイコンのことで、FontAwesomeというサービスから提供されている。
自分のサイトでデザインに使用する方法は複数あるが、CSSの疑似要素に設定し、FontAwesomeのCDNを埋め込むのが一般的。
前述のCDNを使用することを前提とした、アイコンフォントを使った見出しやボックスレイアウト(囲み枠)などのCSSのサンプルコードは様々なサイトで公開されていますが、必須であるCDNの設定が必要であることを表記しているサイトは少ないため、初心者の方ほどアイコンが表示されなくて混乱することになります。
コードの書き間違い
6.カッコの閉じ忘れ

スタイルシートに記載しているカッコ({})のつけ忘れにも注意する必要があります。原因がわからなくて八方塞になっているときほどしょうもないミスをしているものですので、こちらも確認しておきましょう。
7.コロンとセミコロンのつけ忘れ&間違い

コロン(:)とセミコロン(;)のつけ忘れや誤った記述がないかも確認してください。
8.スペースの空け忘れ

CSSはクラス等とカッコまでの間などにスペースを入れているか確認しましょう。
また、スペースが全角になっているとエラーの原因にもなるので反核であるかどうかも確認するようにしてください。
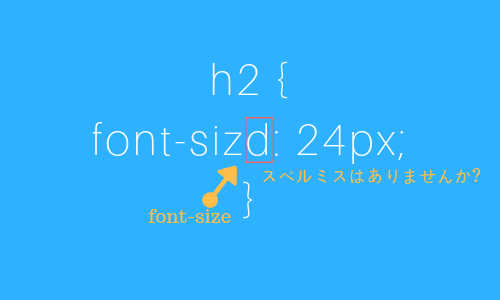
9.要素の書き間違い(スペルミス)

上の画像のようなちょっとしたスペルミスをしたり、使用する要素が間違っていることはありませんか?
CSSに限りませんが、一文字でも書き間違いがあると正常に反映されなくなるため、このようなうっかりミスがないよう、きっちりと確認しておきましょう。
Sublime Text(サブライムテキスト)などのエディタにはタグを自動で閉じたり、文法が間違っている部分に警告を表示するなどのミス防止のための機能が搭載されているため、利用するだけで5~7に挙げたミスの多くを防ぐことができます。
これらを利用せずにPCについているメモ帳やレンタルサーバーのファイルマネージャーを使ってコードをいじっている方は今すぐエディタを使い始めましょう。
ちなみに、WordPressには管理画面に文法ミスの警告機能がついているため、WordPressを使っている場合は管理画面上からカスタマイズを行うことで代用できます。
10.【アイコンフォント】font-familyの書き忘れ&間違い
.m1:befor {
font-family: "Font Awesome 5 Free";
content : "\f05a";
}
FontAwesomeのアイコンフォントをCSSに指定する場合は上のコードのようにfont-familyという要素を追加する必要があるのですが、設定しているCDNのコードのバージョンによって必要な内容が変わることに注意が必要です。
- CDNのバージョンがFont Awesome Freeの5以上の場合
-
font-family: "Font Awesome 5 Free"; - CDNのバージョンがFont Awesome Freeの5以上で、ブランドのロゴ(Twitterのマークなど)を利用する場合
font-family: "Font Awesome 5 Brands";
迷った場合は最新バージョンである上のように設定しておけば問題ありません(2018年9月現在)。
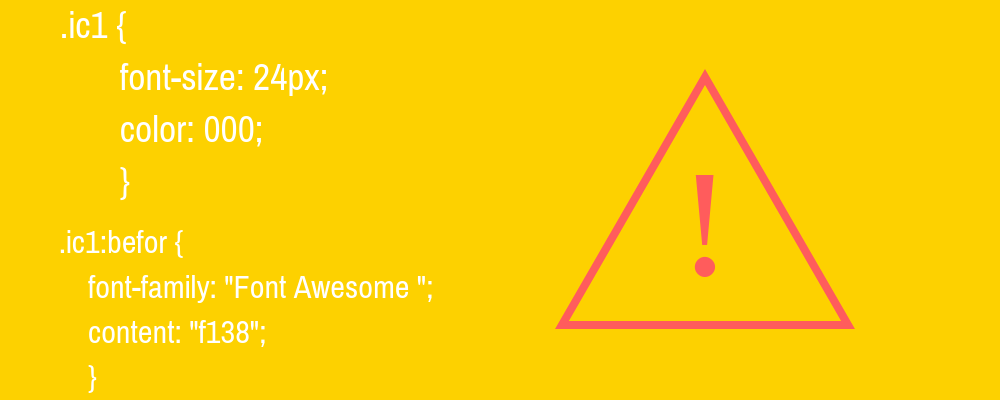
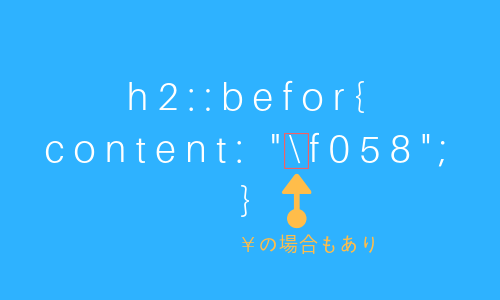
11.【アイコンフォント】バックスラッシュの入れ忘れ

上の画像のように、アイコンフォントのコードを設定するcontentの部分にバックスラッシュを入れていますか?
良くやりがちなミスなので、これは必ず確認してください。
12.【アイコンフォント】SOLIDの設定

引用元:https://fontawesome.com/icons/arrow-alt-circle-up?style=solid
上の画像のように、アイコンフォントにSOLIDが設定されている場合は以下のコードを疑似要素に追加する必要があります(※忘れると表示されません)。
font-weight: 900;
追加する場所はcontentの下など、どこでも構いません。
まとめ:落ち着いてしらみつぶしに対処を!
CSSが効かないとかなり焦ってしまうかもしれませんが、カスタマイズや変更程度であればこの記事で紹介した方法を全て試せば大抵のものは解消するため、落ち着いて関連性がありそうなものから順番に対処するようにしてください。
ちなみに、「こんなミスはやっていない」と思っているときほどキャッシュの削除を忘れているものなので、こちらを始めに試すことをお勧めします。