HTMLのhタグをゼロからわかるように解説していきます。
この記事の目的
ブログサービスやWordPressなどのCMSを使って構築しているブログやWEBメディアの記事やページを作成する際に必要なhtmlの知識を身に着ける。
hタグとは
見出しに使用するhtmlタグで、h1~h6までの6種類が存在します。
hタグの使用ルールまとめ
以下を守って使いましょう。
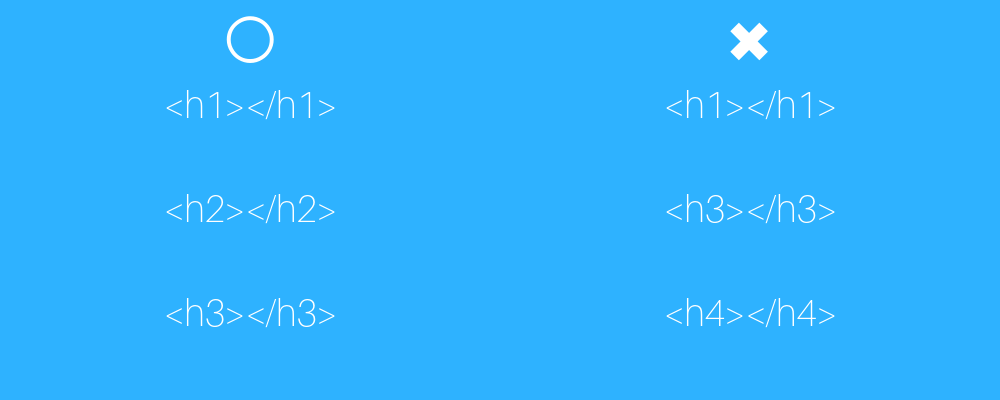
1.必ず順番通り使う

hタグはh1→h6まで飛ばすことなく順番通りに使うようにしてください。
WordPressやブログサービスを使っている初心者の方の中にはテンプレートに適用されているデザインを基準にしてしまい、順番をめちゃくちゃにしている人が居ますが、これは検索エンジンに文章が正しく伝わらない恐れがあるのでSEO対策上よくありません。
2.逆順の場合は無視でもOK

h4タグの次にh2タグを書くなど、逆順の場合は順番通りでなくてもかまいません。
3.同じ数字が続いてもOK

「h2タグの次がh2タグ」のように、同じ数字のタグがいくつ続いてもOKです。ただし、h1タグについては次項を参照してください。
4.h1タグは1回のみ
h1タグは最も重要な見出しと判断されるため、ページのタイトルに1回のみ使用するようにしましょう(WordPressのテンプレートはこのように設定されています)。
これは長らくSEO対策に有効であると言われていましたが、Googleの社員の方が公式に関係ないと明言したため、守らなかったために不利益を被ることはありません。しかし、ページのタイトル以上に重要な見出しが本文中に出ることは無いと思うので基本はh2~h6タグを使用すればよいです。