AmebaOwnd(アメーバオウンド)でWEBサイトやブログを作成する手順をゼロからわかるように解説していきます。
AmebaOwndがどんなサービスなのかよくわかっていない方は先にこちらの記事をお読みください。
デモサイトの紹介
WEBメディア交易所の編集部がAmebaOwndで作成したデモサイトがこちらです。一つの例としてご参照ください。
事前準備
- URLの文字列
- ※既に使われている可能性も考慮し、3つほど候補を出しておいてください。また、独自ドメインを取得する場合はこちらの文字列も考えておきましょう。
- サイトタイトル
- サイトの紹介文
- ※トップページのメタディスクリプションとなります(解説は下)。
- ページの文章
- ※お問い合わせや運営者情報といった記事以外のページに使用する文章です。
これらを作業しながら考えると手が止まってしまって効率が悪くなるので、先に準備しておくことをお勧めします。
検索結果に表示されるサイトの紹介文。
初期設定
ここからいよいよサイトを作成していきます。はじめにトップページへ移動してください(以下のボタンから簡単にアクセスできます)。
1.会員登録
- トップページ→「無料でホームページを作成」→サイトを作る

はじめに会員登録を行います(登録手順は割愛させていただきます。※メールアドレスを使ったごく一般的な登録方法なので簡単です)。

- アメーバID
- Yahoo!Japan ID
- Twitterアカウント
- Googleアカウント
- フェイスブックアカウント
- mixiアカウント
- 楽天会員ID
どのアカウントを利用しても違いはないため、お好きなアカウントを使って登録すればOKです。
2.URLの選択
- 会員登録&ログイン後自動で表示

サイトで使用するURLを決定します。後から変更できない部分なので設定は慎重に行いましょう。
独自ドメインを使う方も、まずは用意されたサブドメインを設定してください(独自ドメインは後で設定します)。
3.テンプレート選択
- URL決定後自動で表示

はじめに作成するサイトの種類をホームページとブログの二択で聞かれます。
※画像ではブログを選択しています。

先程の質問に答えると選んだほうのテンプレートが一覧表示されるので、ここからお好きなテンプレートを選択しましょう(プレビューも可能です)。
- テンプレートをクリック→このデザインで始める
テンプレートは後から変更することも可能です。
画面右上の「ブログ/ホームページ」と書かれたボタンを切り替えることでブログとホームページのテンプレート一覧を行き来できます。
4.サイトを確認してみよう
テンプレートを選択すると以下の画像のようなページへ移動するので、ここからサイトを確認してみましょう。

- サイトを確認をクリック
- 中央の太い赤線の下に表示されています(初期状態ではサイト名が登録したアカウントの名前になっているため隠しています)。
表示例

今はページや記事がゼロなので上の画像のような味気ないサイトです(画像のテンプレートはSpunu)。
これで初期設定は完了したので、続いてサイトのページ作成にお進みください。
ページ作成
続いてサイト情報の設定とコンテンツの作成を行います。
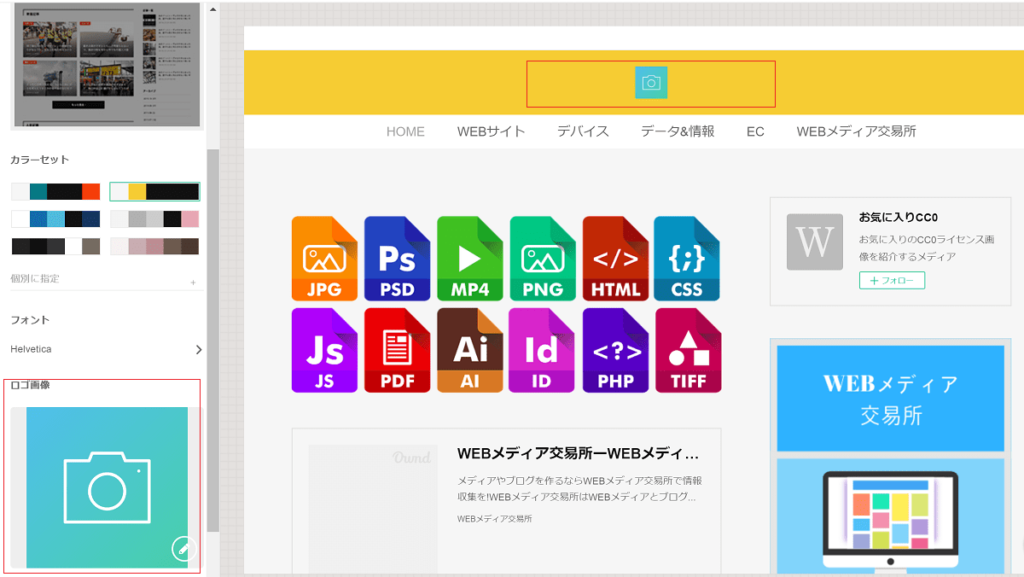
1.ヘッダー設定
- デザイン変更
ヘッダーに表示するロゴ画像、サイトの配色、フォントの3つを設定します。

- 配色の設定
- テンプレートごとに用意されているいくつかの色のセットから選択しましょう。
- フォントの設定
- 複数の選択肢の中から書くテンプレートに適したものがフォルトで設定されています。変えたい場合はここから選択しましょう。
- ロゴ画像の設定
- ロゴ画像を自作して設定する必要があります。Cnava(キャンバ)という無料サービスを使えば簡単に作成できるのでこちらがおすすめです。
使い方はこちらのサイトで詳しく解説されています。
2.サイト情報設定
「基本設定」と「SEO」設定の2か所にサイト情報を設定します。SEO対策なので必ず行ってください。
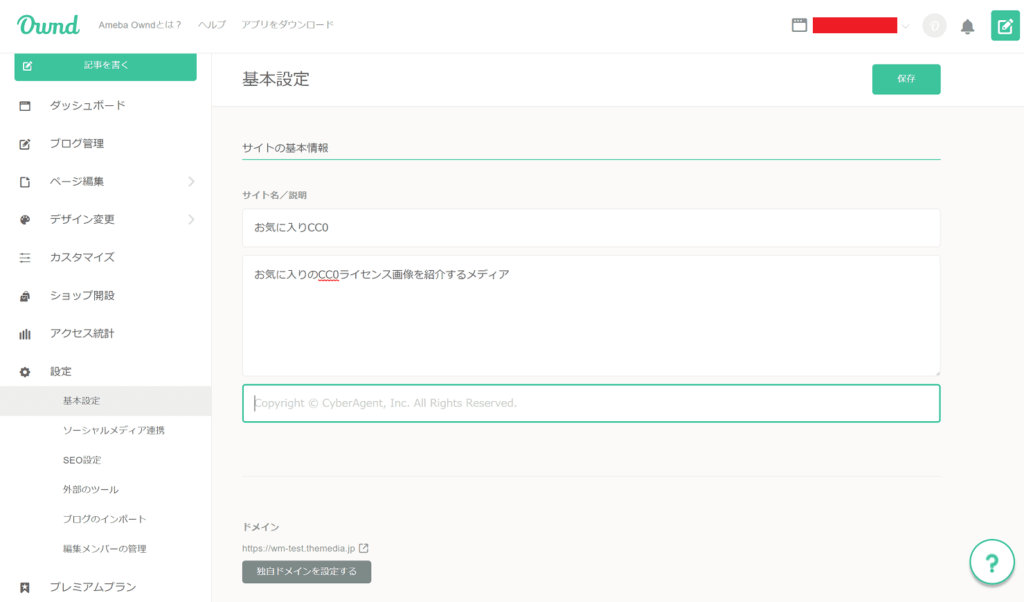
2-1.基本設定
- 設定→基本設定
画像にはすべての項目が写っていないので注意してください(下にスクロールすると表示されます)。

- サイト名
- デフォルトではアカウント名になっているので、使用するサイト名に変更してください。
- サイト説明
- はじめに考えたサイトの説明文を記載してください。
- コピーライト
- 空欄の場合はサイト名が反映されます。サイト名以外のものを設定したい場合のみ、表示したい言葉を入れてください。
- サイトアイコン
- ブラウザのタブやブックマークに表示されます。
- カテゴリ
- AmebaOwndのサイトデータベースにて反映されるサイトのカテゴリーです。
- アクセス
- 表示する連絡先と住所を設定できます(企業&店舗向け)。
- コメントの設定
- 受け付ける(自動承認)か受け付けないかの2択です。
独自ドメインの設定方法は別の項目で解説しています。
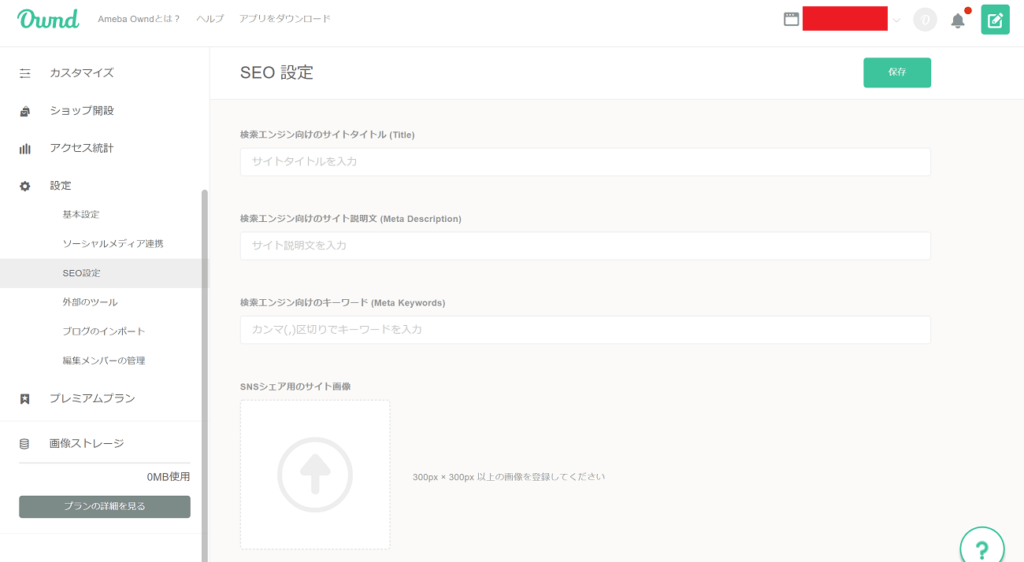
2-2.SEO設定
設定→SEO設定

- サイトタイトル
- 検索結果に表示されるサイトタイトルです。「基本設定」で設定したものと同じでOKですが、上位表示したいキーワードを含めたものに変更することをお勧めします。
- メタディスクリプション
- 「基本設定」の「サイト説明」と同じでOKです。
- SNSシェア用のサイト画像
- SNSでシェアされたときにURLと一緒に表示されます。
- 検索エンジンを回避
- 必ず空欄のままにしておきましょう。チェックを入れるとサイトが検索結果に表示されなくなります。

キーワードを含めたSEOタイトルの設定例です(画像はレンタルサーバーの「ロリポップ!」)。
3.独自ドメイン設定
- 設定→基本設定
独自ドメインを設定する場合はここで設定します(設定しない場合や読み飛ばしてください)。
設定手順はヘルプの記事がとても詳しく解説しているのでこちらをご覧ください。
4.プラン変更

有料のプレミアムプランを利用する方はここでプレミアムプランへ申し込みましょう(無料プランで使う方は飛ばしてください)。
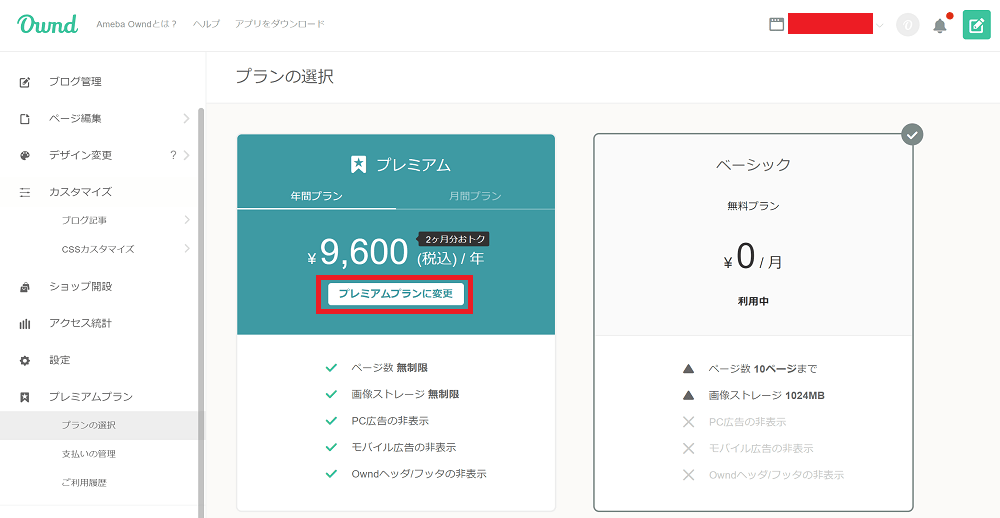
プレミアムプランへの申し込み手順
- プレミアムプラン→プランの選択

プランの選択ページに移動すると「プレミアムプランへ変更」と書かれたボタンがあるのでこれをクリックし、表示されるフォームにメールアドレスとクレジットカードの情報を記載して決定すれば申し込みが完了します。
2019年9月現在、決済方法はクレジットカードのみ対応しています。
5.各種ページ制作
- ページの編集
- ページの編集→各ページの名前をクリック
- ページの作成
- ページの編集→ページを追加
ここではサイトのページ(ブログとは別)の作成を行います(初期状態ではテンプレートによって1つ以上のページが既に作成されています)。
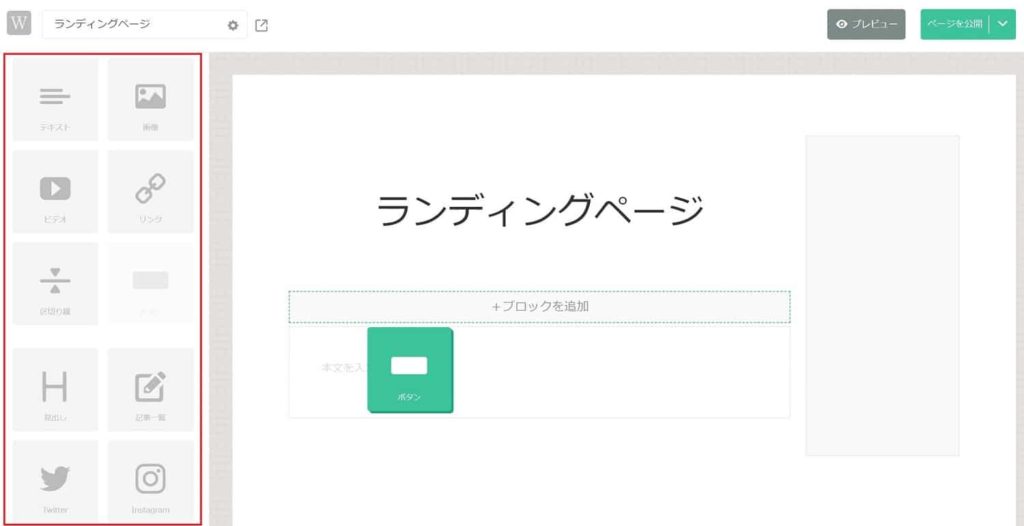
操作方法
- ページの追加
-

画像のようにドラッグアンドドロップでパーツを追加・変更するだけです。
- ページの編集
- ※ページの追加と同様
- トップページの変更
-

トップページに設定したいページの編集画面を開くとヘッダーの左にページ名と歯車のマークが表示されているのでこちらをクリックし、「ホームに設定」と書かれた項目にチェックを入れて保存すれば完了します。
- ページの削除
- トップページの変更と同様の手順で、歯車のマークをクリックすると表示される設定項目の「ページを削除」をクリックすればOKです。トップページに設定されているページは削除できないのでご注意ください。
必須のページ
以下のページは必ず用意しておきましょう。
ブログ&WEBメディア

- 利用規約
- プライバシーポリシー
- お問い合わせ
- 運営者情報(会社概要)
ホームページ

- 運営者情報(会社概要,店舗情報)
- お問い合わせ
- プライバシーポリシー
アクセス情報は「基本設定」で追加しているので不要です。
6.サイドバー設定
- カスタマイズ→サイドバー

サイトのサイドバーに表示するパーツを設定します。
操作方法はページの作成と同じで、必要なパーツをドラックアンドドロップするだけです。
7.記事レイアウトの設定
- カスタマイズ→サイドバー

ブログ記事のページのレイアウトを設定します。サイドバーの内容は変えられませんが、記事の前後や間に挟む情報(リンク、関連記事等)を設置可能です。
操作はページ作成やサイドバー設定と同じなので省略します。
8.カテゴリーの設定
- ブログ管理→ブログカテゴリ
ブログ記事に設定するカテゴリーを作成します。いつでも作成・削除できるので、今の段階で使うつもりのものを登録しておいてください。
操作方法

- カテゴリーの追加
- ページ上部にある「カテゴリーの追加/検索」と書かれたボックスに名前を入力して右のボタンを押してください。
- 名前の変更
- カテゴリー名にカーソルを合わせると表示される「編集」から変更できます。
- カテゴリーの削除
- 削除するカテゴリーにカーソルを合わせると右端にゴミ箱のマークが表示されるのでこれをクリックしてください。
- 並び変え
- カテゴリー名の左に表示されているマークをドラッグすると移動できます。
9.記事の投稿
- 「記事を書く」をクリック

最後にはじめのブログ記事を作成して投稿しましょう。
操作方法
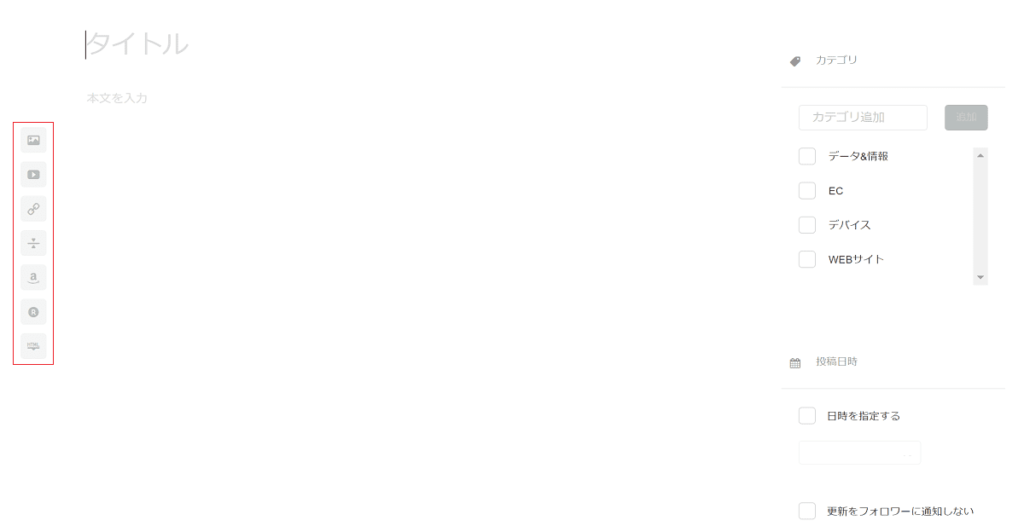
- 文章作成
- 中央の「タイトル」に記事タイトルを、「本文を入力」に記事本文を入力してください。
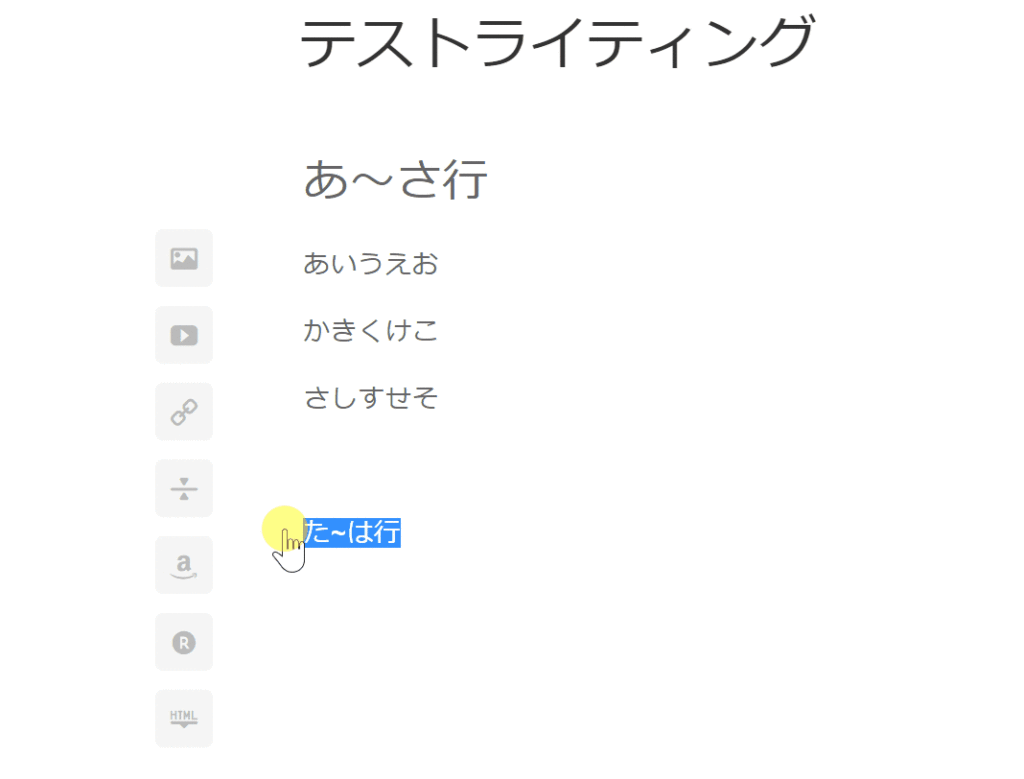
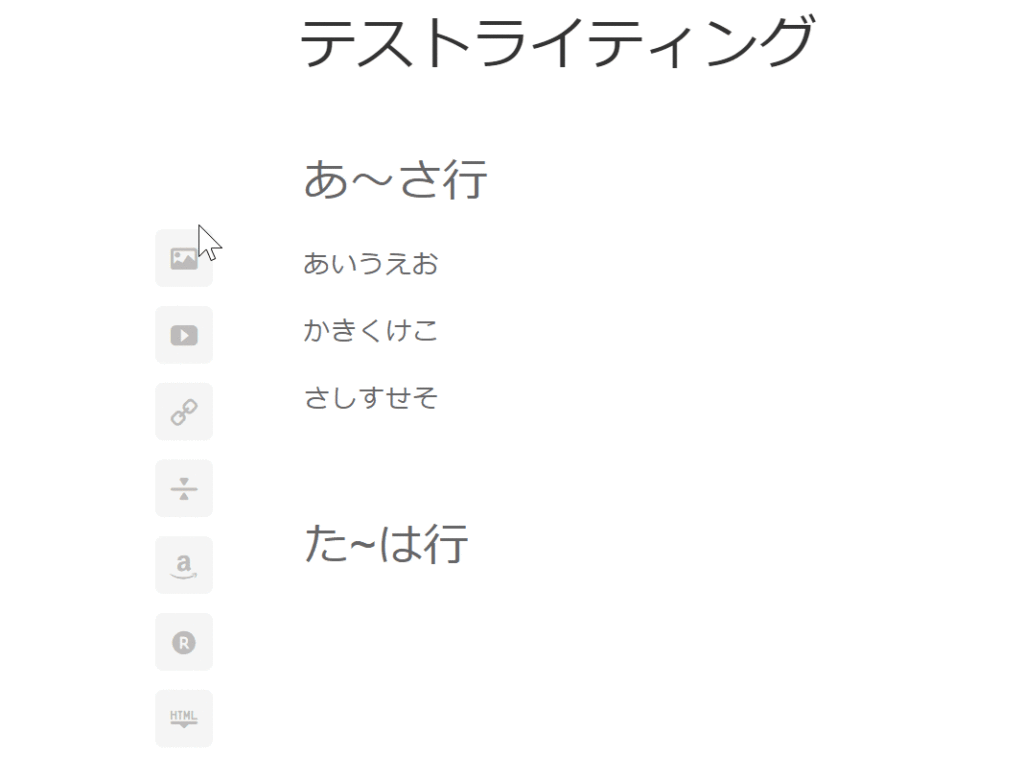
- 本文の装飾
-

本文への見出しの挿入やフォントサイズやレイアウトの変更は、該当する部分をまとめて選択すると表示されるメニューから行えます。
- パーツ挿入
-

画面左のメニューから各種パーツをドラッグアンドドロップで挿入できます。
- カテゴリー選択
- 右サイドバーにあるカテゴリー一覧から設定できるほか、新規カテゴリーの追加も行えます。
- 投稿日時の設定
- 右サイドバーの同名の項目にチェックを入れると5分単位で指定できます。
- その他
- サイトのフォロワーに更新を通知したくない場合は、右サイドバーの「更新をフォロワーに通知しない」にチェックを入れてください。
記事が投稿できたらサイト完成です。
まとめ:さらにサイトを拡充しよう
「お疲れさまでした!」と言いたいところではありますが…、サイトやブログは作って放置では意味がありません。
この後もさらなるブログ記事の追加やSNSでの発信などを継続して行い、サイトをどんどん成長させていってください。

