WP Fastest Cacheの使い方をゼロからわかるように解説していきます。
- プラグイン概要
- チェックボックスで選択するだけでファイルとブラウザのキャッシュ生成し、表示速度を高速化するプラグイン。ファイルの圧縮も可能。
1.日本語化
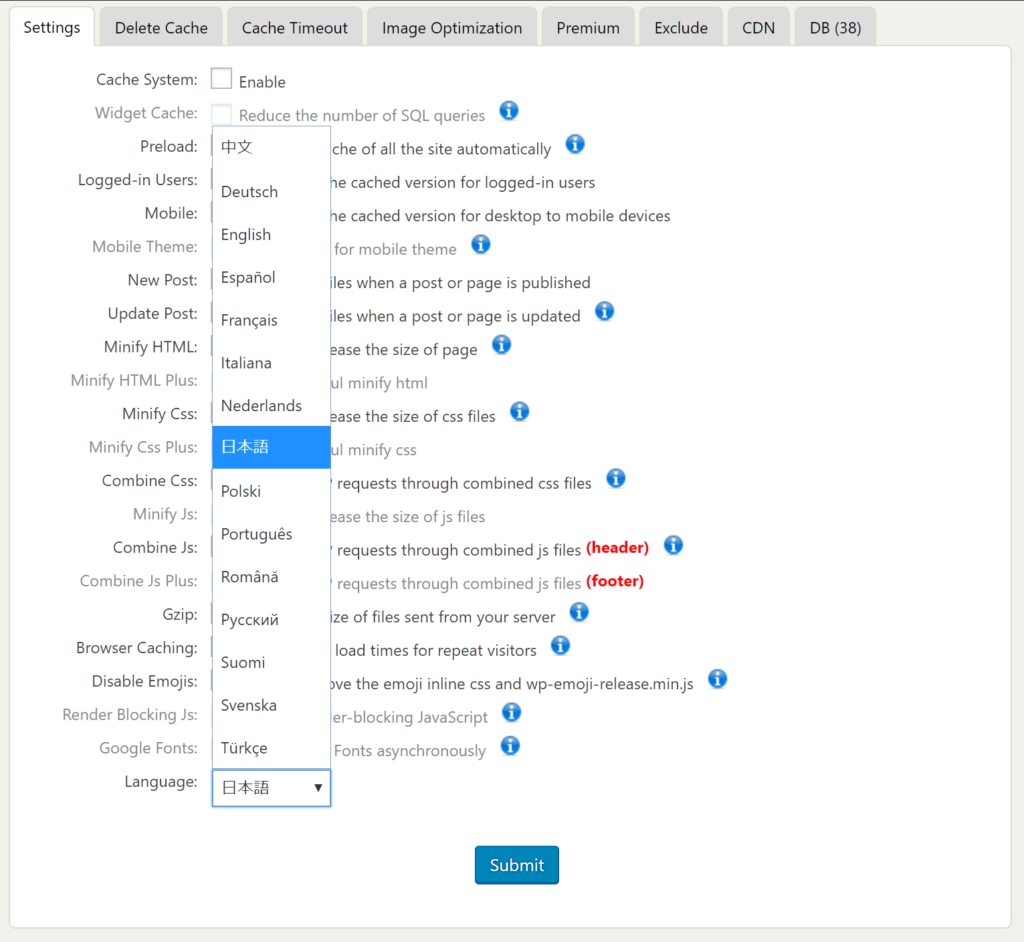
設定→WP Fastest Cash

デフォルトでは英語になっていますが、一番下あたりにあるメニューのEnglishを日本語に選択し直して保存することで日本語化されます。
見落としがちですが初めに行ってください。
2.削除するキャッシュの選択肢について
次項で設定するキャッシュをクリア(更新)するタイミングや条件の設定を解説しています。設定前に必ずお読みください。
投稿と更新時のキャッシュ削除
記事の投稿と更新を行った時に削除するキャッシュの設定です。
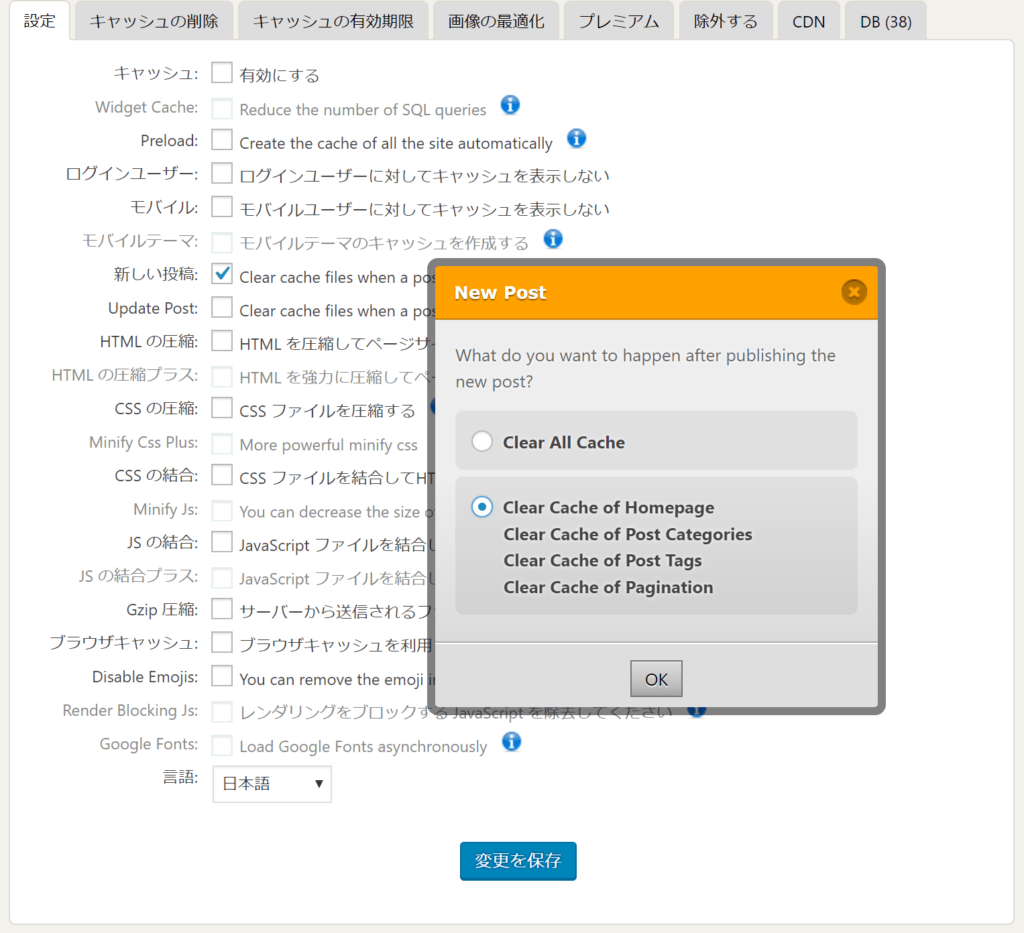
「新しい投稿」及び「Update Post(投稿の更新)」のいずれかの項目にチェックを入れると下の画像のような選択肢が表示されます。

- Clear All Cache
- 全てのキャッシュをクリアする
- clear Cache of Homepage…etc
- ホームページ、カテゴリー、タグ、ページネーションのキャッシュのみをクリアする
新しい記事の公開時にCSSなどのキャッシュを削除する必要はないため、これは下のClear Cache of Homepage…etc(残り省略)にチェックを入れてください。
長くなりがちなトップページやカテゴリーページなどの記事一覧を複数ページに分割する機能のこと。
Preloadの設定
自動で更新するキャッシュの設定です。
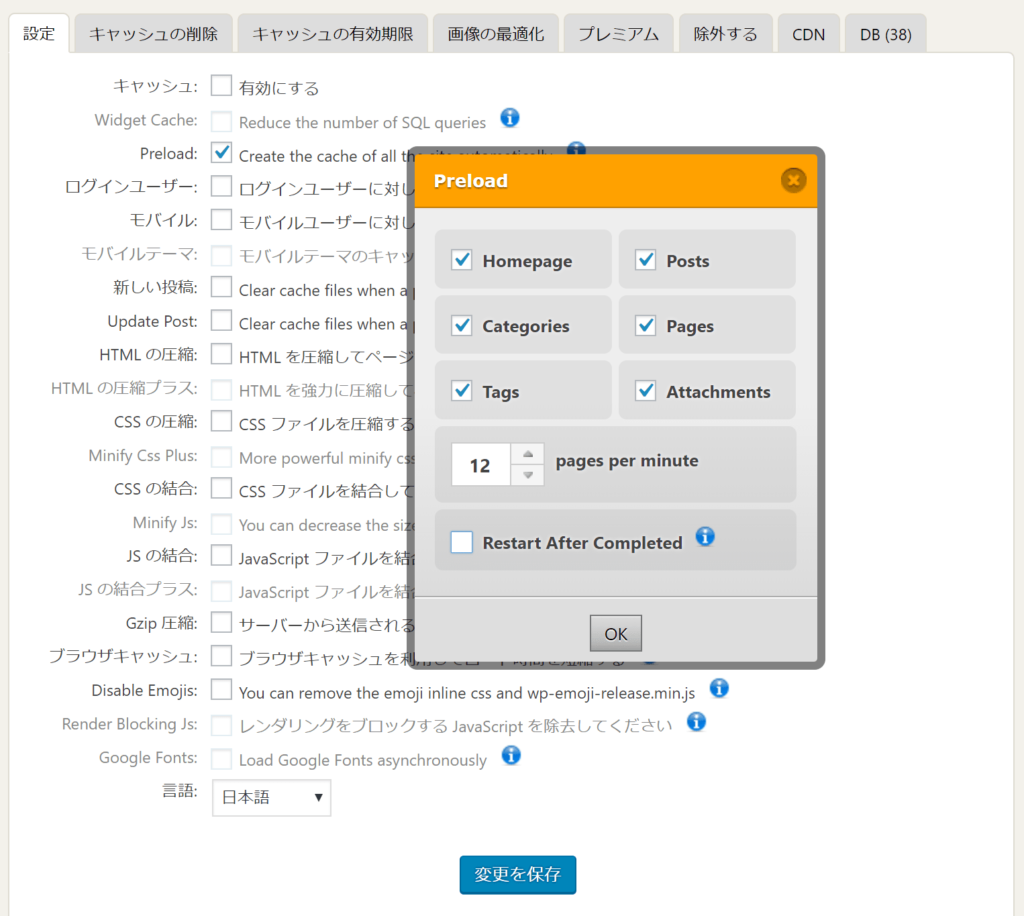
Preloadという項目にチェックを入れると下の画像のような選択肢が表示されます。

これは自動でキャッシュを更新するプレロード機能を有効化する部分の設定で、記事一覧が表示されるカテゴリーページなどや内容を更新する可能性がある投稿ページが対象です。
これはすべて有効化し、下の「page per minute(一度にキャッシュするページ数)」は最大の12にしておきましょう。
- Postとは
- 投稿(記事)のこと
- Attachmentsとは
- 添付ファイルのこと
一番下の選択肢である「Restart After Completed」はプレロードを絶えず有効化する機能ですが、これを利用するメリットは特にないのでチェックを入れないようにしてください。
次はいよいよ機能の設定なので、上記2つの設定に注意して設定してください。
3.設定:チェックを入れる項目一覧
画像を参考に、以下の選択肢にチェックを入れて保存してください。
- キャッシュ
- キャッシュの生成をオンにする。
- preload
- キャッシュの生成を早く行う。
- 新しい投稿
- 新規記事の公開時にキャッシュを削除する。
- Update post
- 投稿の更新時にキャッシュを削除する。
- HTMLの圧縮
- HTMLを圧縮して表示速度を上げる。
- CSSの圧縮
- CSSを圧縮して表示速度を上げる。
- CSSの結合
- head内のCSSとjavascriptのファイルを結合することでサイト表示に必要なサーバーとの通信回数を減らし、表示速度を上げる。
- JSの結合
- CSSの結合と同じ
- Gzip圧縮
- サーバーから送信されるファイルをGzip圧縮することで転送時間を短縮して表示速度を上げる。
- ブラウザキャッシュ
- ブラウザキャッシュでCSS、JS、images(画像)をキャッシュすることで表示速度を上げる。
- Disable Emojis
- WordPress4.2から実装されている絵文字の表示機能を削除することで表示速度上げる。
4.有料版の追加の機能
有料版では以下の機能も使うことができます。
- ウィジェットのキャッシュ生成
- HTML&CSS,JSのより強力な圧縮
- 画像の最適化
- CSS及びJSファイルのサイズ削減
- レンダリングをブロックするJSの削除
- GoogleFontの非同期読み込み
- データベースの最適化
- ※日本語ではほとんど関係ありません。
- モバイルテーマ用キャッシュの削除
- ※現在はほとんどがレスポンシブデザインであるため関係ありません。