WordPressを使ったWEBメディアとブログの作り方を、プログラミングやWEB制作などの難しいことは一切わからないド素人の方でもわかるよう、記事の投稿を行うまでの準備の流れを1から10まで徹底的に解説していきます。
非常に長い記事になっていますが、この記事で解説している通りの流れで作業を進めていただければ全くのド素人でもメディアやブログを完成させることができるので、迷わずに作業を進めたい方は実際に手を動かしながら最後までお読みください。
- 素人だが低コストでメディア(ブログ)を作りたい方
- オウンドメディアの運営に興味があるが、何から始めればよいのかわからない、メディアの作り方がわからない方
- WordPressを導入する具体的な手順が知りたい方
なぜWordPressを使うのか
メディアを作ることができるサービスやシステムはいろいろありますが、「難しいことはわからない。でも予算も低く抑えたい。」という場合はWordPress(ワードプレス)が最適です。
完全無料で利用できる、世界中にユーザーがいるオープンソースCMS(WEBサイトを構築し、管理・更新できるシステム)です。ブログの作成用であるものの自由度が非常に高いため、工夫次第でブログやメディアだけでなくホームページやWEBサービスまで作れてしまいます。
ブログやメディアの制作にWordPressをお勧めする理由は前述の通り自由度が非常に高いことに尽きます。オープンソースであるために自由自在にカスタマイズすることが可能で、プログラミングの知識があればWEBサービスまで作れてしまいますが、WEBサービスではなくメディアやブログの制作と運営であればプログラミングの知識は不要です。
- テーマが豊富
- サイトのデザインテンプレートである「テーマ」の種類が無料のものを含めて大量に出回っているため、簡単にサイトの骨組みを作れます。
- 拡張機能も豊富
- プラグインと呼ばれる無料の拡張機能が大量に用意されているため、これをインストールするだけで必要な機能を簡単に導入できます。
- ほかはコピペでOK
- ネット上に情報とサンプルコードが大量に存在しているため、デザイン等のカスタマイズはサンプルコードのコピー&ペーストで十分行えます。
専用のシステムを用意したいのであれば話は別ですが、以上の理由から使い方さえ覚えればプログラミング無しでもプロ並みのデザインと機能を持つメディアやブログを作ることは十分可能です。
※この先の手順は飛ばしたり順番を入れ替えたりせずに1つずつ進めていくようにしてください。
【事前準備編】
WordPressを利用するかどうかに関わらず、メディアやブログを作るのであれば最低限必ずやっておかなければならないことをまとめています。これを飛ばしてしまうと記事を投稿するまでの下準備の段階で混乱することになるので、面倒くさくても必ずこのステップを踏むようにしてください。
1.コンセプトの決定
まず初めに、作るメディアやブログのコンセプトを決めます。
- メディアの運営目的(例:広告掲載で収入を得る/集客する/ファンと交流する)
- どのようなコンテンツを掲載するか(例:転職のノウハウ/雑記…etc)
- どのアクセスの流入元を意識するか(検索エンジン重視orソーシャルメディア重視)
これらを明確にすることでメディアの指針が固まるため、コンテンツ制作だけでなくこの記事で解説するメディア制作(ブログ制作)もぐっと簡単になります。
2.ターゲットの選定
次に行うのは主なターゲット(読者/訪問者)の選定です。自分が書きたいことを書き綴る雑記ブログであれば書き手のキャラが重要であるためこの項目は不要ですが、特定のジャンルに特化したメディアやオウンドメディアなどを作る場合はターゲット選定が重要になります。
ターゲットの選定は以下の4つの質問に答える形で行ってください。
- その情報を求めているのはどのような人々ですか?
- →1で決めた掲載するコンテンツから判断する(ユーザーのニーズ)
- その人々に足りている情報は何ですか?
- →競合の現状(競合との競争が生じる場所)
- その人々に足りていない情報は何ですか?
- →競合の課題(競合が抜けている「スキマ」)
- その人々へあなたが届けられる価値は何ですか?
- →差別化&オリジナルの価値
これに回答すればターゲットの選定は完了です。
3.サイト名決定
1~2を踏まえたうえでサイトタイトルと関連項目を決めます。
- サイトタイトル
- メディアやブログの名前となり、後述するドメインの文字列にも関連するので妥協せずに愛着がつくものにしましょう。
- キャッチフレーズ
- WordPressのタイトル付近に表示され、訪問者にどのようなサイトであるのかを簡潔に伝える役割を持ちます。
- ドメインの文字列
- 取得するドメインの文字列(http://○○.comの○○部分)です。取得後に変更できないのでよく考えてください。
- ドメインの拡張子
- 取得するドメインの拡張子の文字列(htp://○○.××の××部分)です。これも取得後に変更できないのでよく考えるようにしましょう。
「SEO対策のためにサイト名には上位表示させたいキーワードを入れるべきだ」という意見がありますが、実際にはコンテンツの内容のほうが重要であるため無理にキーワードを入れる必要は無く、覚えやすい文字列であるほうが大切です。
注意:ドメインについては次で解説します。
【環境準備編】
事前準備が完了したら、次は環境準備に移ります。これはWordPressをインストールする前の土台を整える作業とお考え下さい。
また、ここで初めて費用が発生することになるため、サービスの契約の際には各項目をよく読み、予算を考慮したうえで最適なものを選ぶようにしてください。
1.ドメインの取得

ここまでの作業が完了したら、メディア(またはブログ)で使用する独自ドメインを取得しましょう。
いわゆるURLのことで、二つとして同じものは存在しないインターネット上の住所となるアドレスです。ドメインは各地域に存在する「レジストリ」と呼ばれる組織が管理運営しているため、取得する際には「レジストラ」と呼ばれるドメインの取得サービスを利用することになります。
ドメイン取得の流れと手順
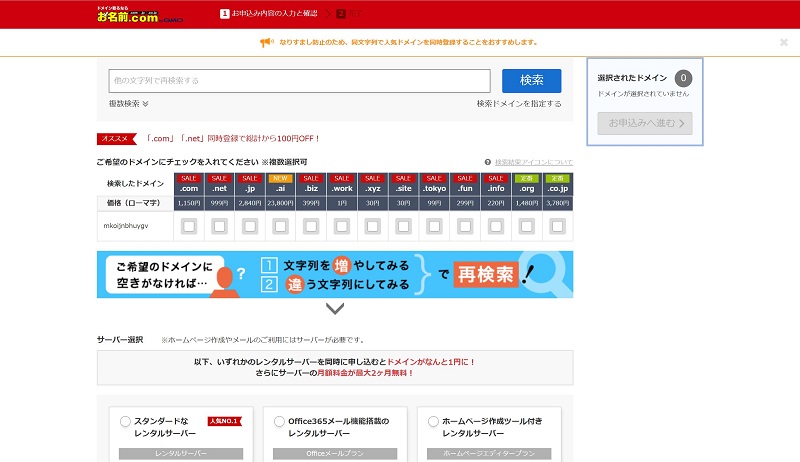
※画像はお名前.comというドメイン取得サービスです。
1.文字列で検索
ドメイン取得サービスのサイトにアクセスし、設置されている検索バーに事前準備の部分で決めたドメインの文字列を入力して検索します。
2.気に入ったドメインを選択して購入
検索結果には1で入力した文字列で取得可能なドメイン名(.com/.netなど)が表示されるので、気に入ったものを選択して購入手続きに進みましょう。購入手続きはサービスのページの案内に従って進めば問題なく済みますので、具体的な流れは割愛します。
3.Whois情報を登録
管理画面からWhois情報を登録します(詳しい手順は後述)。
ドメインの取得は早い者勝ちで同じ文字列は2つとして存在しないという性質上、一度取得したドメインの変更はできません。更新料金を支払わなければ設定した有効期限で権利が切れるので追加のお金を支払う必要はありませんが、取得料金の返金を請求することはできませんので、取得する際は文字列に間違いがないかよく確認するようにしましょう。
重要:Whois情報の登録手順
ドメインの所有者の情報のことで、取得したドメインを利用する際には必ず登録する必要があります。なお、正しい情報が入力されていない場合はサイトが表示されなくなるため注意が必要です(内容を修正すれば復旧します)。
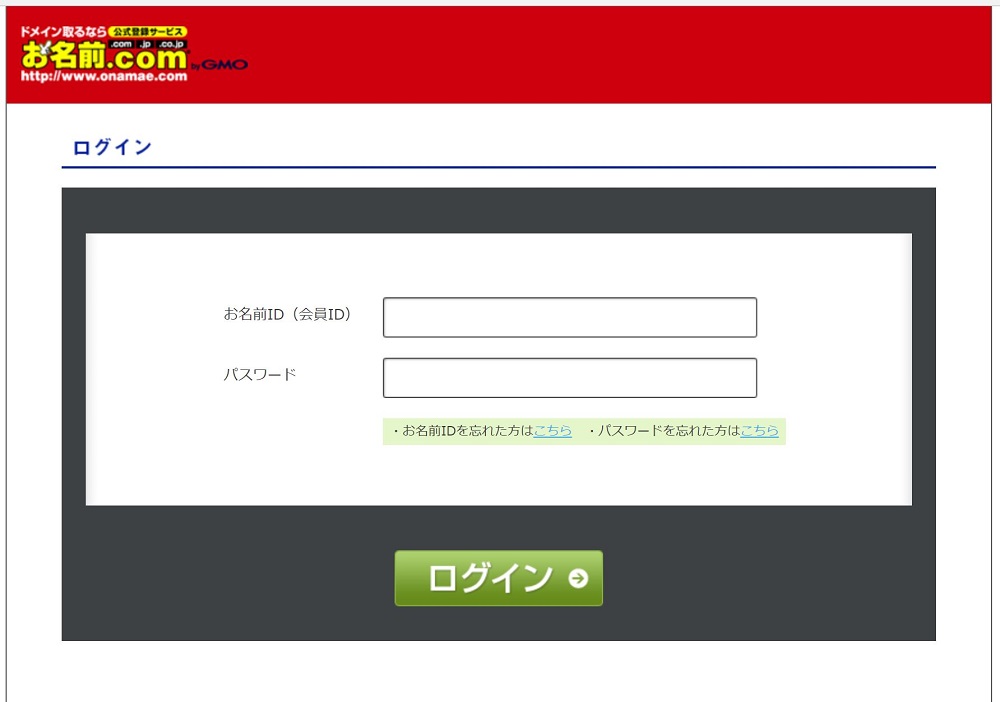
1.管理画面へログイン
利用しているドメイン取得サービスの管理画面へログインしましょう(※お名前ドットコムは「ドメインNavi」という名称のページです)。
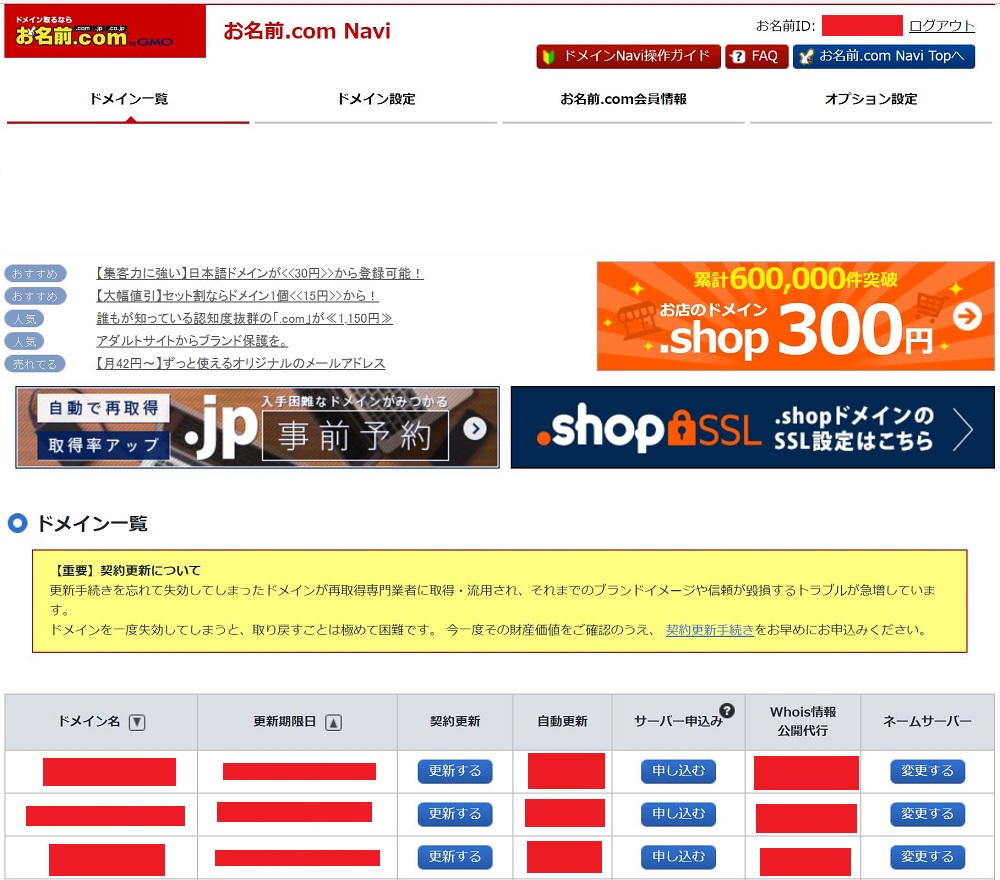
2.Whois情報の登録ページへアクセス
ログインすると上の画像のようなページへ移動するため、、メニューのドメイン設定→ドメインWhois情報変更の順に移動しましょう。
他のサービスを使っていてページがわからない場合はマニュアル(またはQ&A)からWhois情報について書かれたページを検索してください。
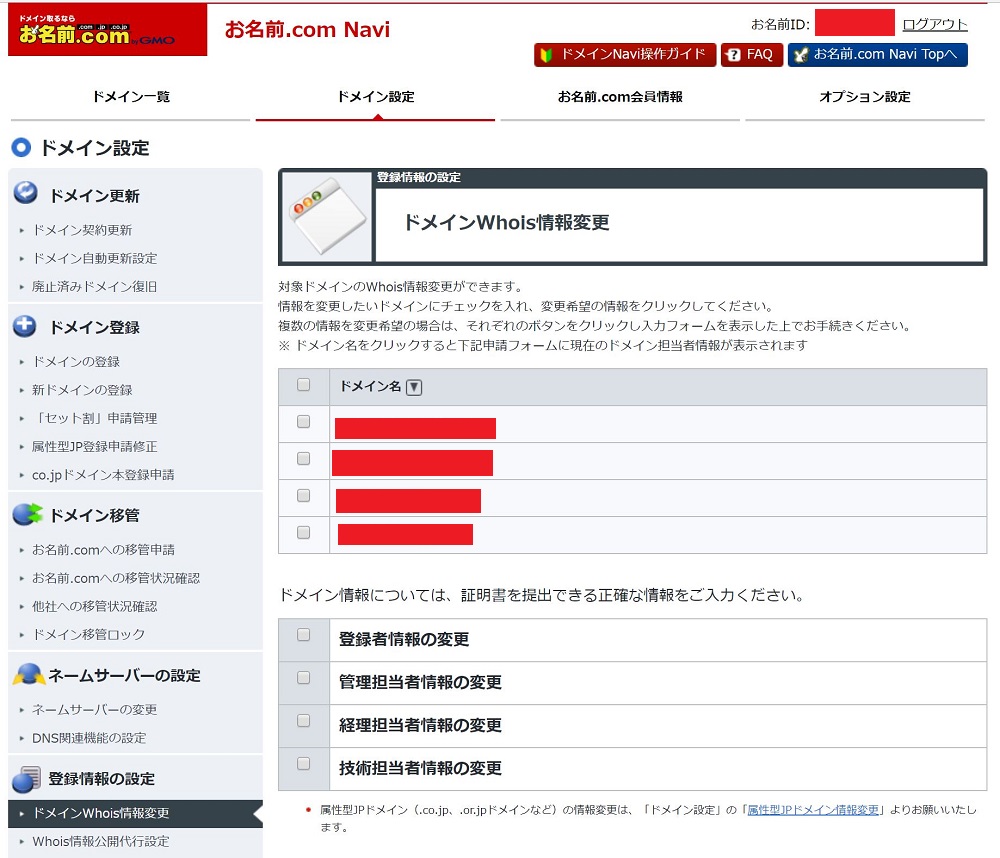
3.必要事項を入力
設定画面に移動すると上のような画像のページ表示されるので、画像下部に映っている登録車情報~技術者情報までの各項目をチェックボックスにチェックを入れたうえで必要事項を入力して保存してください。
経理担当者や技術担当者などが個別に置かれている場合はそれぞれの担当者の情報を正確に入力する必要があるため特に注意が必要です。
迷ったときにお勧めのドメイン取得サービス
ドメインを取得するサービスはいろいろありますが、迷わず決めたい場合は以下の3つから選ぶのがおすすめです。
1.お名前ドットコム
ややコストがかさむが汎用性が高く、取得できるドメイン数も豊富なサービス。サポートも手厚いので運営に不安がある方やトラブル対応をスムーズに済ませたい方におすすめです。
2.ムームードメイン
取得費用が安いためコストを最小限に抑えられるサービス。ただし法人アカウントが開設できないため、個人の利用に限られる点に注意が必要です。
3.バリュードメイン
法人の利用も可能で、お名前ドットコムよりも低コストで利用できるサービス。取得できるドメインの種類も多いので特にこだわりがないのであれば一番おすすめです。
サービス選びの注意点
ドメイン取得サービスの多くはレンタルサーバー(詳しくは次の「サーバーを契約する」にて解説)の提供も行っていますが、どのドメイン取得サービスを利用したとしても好きなサーバーを使うことができるため、同じサービスのものを無理に契約する必要はありません。
また、レンタルサーバーがメインでドメイン取得サービスはサブとして運営されているようなサービスの場合、取得可能なドメインの種類や付随のサービスがドメイン取得サービスも主力に据えて運営しているところよりも劣る場合が多いため、メジャーなサービスである上記3サービスから選ぶのが無難です。
他のサービスは以下の記事にまとめていますので併せてご参照ください。
2.レンタルサーバーの契約

WEBサイトを構成するファイルを格納する倉庫のような役割を持つ機械で、クライアント(=訪問者)のリクエスト(アクセス)に応じて格納したファイルの情報を送り返すことでサイトを表示する。サイトという「建物」を置くための「土地」であると考えていただければOKです。
その名の通りサーバーをレンタルできるサービスで、1台のサーバーを複数人でシェアする共用サーバーと一人で専有する専用サーバーの2種類がある(共用サーバーを指すのが一般的)。環境構築などの難しい設定はすべて業者が行ってくれるので手軽に利用できるというメリットがあります。
レンタルサーバー以外のサーバーサービスには「クラウドサーバー」や「VPS」がありますが、専門知識を持たない方には難しい設定が不要なレンタルサーバーが最適です。
とにかく低コスト:カラフルボックス
月額480円~という低価格がウリのWordPressに最適化された高性能なレンタルサーバーです。
バックアップなどの必要な機能は全て搭載し、ディスクはSSD(HDDより高性能で処理能力が高い)でバックアップを行う地域の選択も可能(=災害に強い)であるなど、サービスが充実しています。
低コスト&良質スペック:エックスサーバーX10プラン
200GBのディスク容量と無制限の転送量(1日ごとの目安はあり)に加え、バックアップやキャッシュの生成といったWordPressを快適に動かすために必要な機能が一通り揃って月額1000円というコスパの良さとスペックの良さを兼ね備えたサーバーです。
比べている料金プランで処理能力に関係するメモリがカラフルボックスを上回っているため、予算が出せる場合はこちらを検討してもよいでしょう。
そこそこお金をかけられる:ロリポップ!エンタープライズプラン
月額2000円で400GBのディスク容量と無制限の転送量(目安無し)を備えているほか、コンテンツキャッシュと呼ばれる独自のキャッシュシステムが優秀でWordPressが非常に快適に利用できます。先程のエックスサーバーの上位プランを利用するのであればこのプランを利用したほうがコスパが良いため、エックスサーバー内のプラン選びで迷っているのであればこちらの利用を検討したほうが得です。
「ロリポップ!」自体は格安サービスであるため他のプランはメディアの運営に適しているとは言い難いですが、最上位プランであるエンタープライズプランだけは例外ですのでご安心ください。
予算は豊富:CPIレンタルサーバー
月額3800円で無制限のディスク容量と転送量を備え、全てにおいて高いパフォーマンスを備えたレンタルサーバーの中でトップクラスのスペックを持つサービスですが、SSLは有料オプションになります(※設定は代行してくれます)。表示速度も速いので潤沢な資金があるのであれば利用するのが理想ですが、サーバー移転作業の無償代行がついているので、規模がかなり大きくなってきたときに移転しても遅くはありません。
サーバーは転送量を重視しよう
上記以外にもレンタルサーバーはいろいろありますが、サーバーを選ぶ際は「転送量」を重視するようにしましょう。
転送量はサイトを表示するために行う通信の上限量であり、これが少ないとアクセスが増えた時にサイトが表示されなくなってしまう恐れがあるため、サーバー選びにおいて最重要の項目です。
サービスのサイトでは特に目立つように書かれているディスク容量(サイトのデータの保存可能容量)に目が行きがちですが、実はそこまで消費するものではないため、数枚の画像を用いた記事を1日5記事以上継続して公開する予定のメディアであっても200GBもあれば十分足りますし、1日1記事~一週間に数記事程度を公開するメディアであれば多すぎるレベルでしょう。
サーバー契約後にやること
サーバーの契約後に行う作業のうち、以下の3つは設定内容の反映に1~数時間程度の時間がかかるため、すぐに行っておきましょう。
独自ドメインの設定
サーバーにドメインを登録すると共に、DNSサーバー(ネームサーバー)を設定して取得した独自ドメインを使えるようにします。
DNSを動かすためのサーバーで、私たちがアクセスしようとしているページのドメイン名をIPアドレスしかわからないコンピューター(PCやスマホ)のためにIPアドレスに変換してコンピューターに教える役割を持ちます。。翻訳機と捉えていただければOKです。
これらはサーバーの管理画面とドメイン取得サービスの管理画面の両方で行う必要がありますので、以下の手順を参考に一つずつ行ってください(※画像はロリポップ!とお名前.comですが、他のサービスであってもほとんど違いはありません)。
独自ドメインの設定手順
1.公開用フォルダを作成
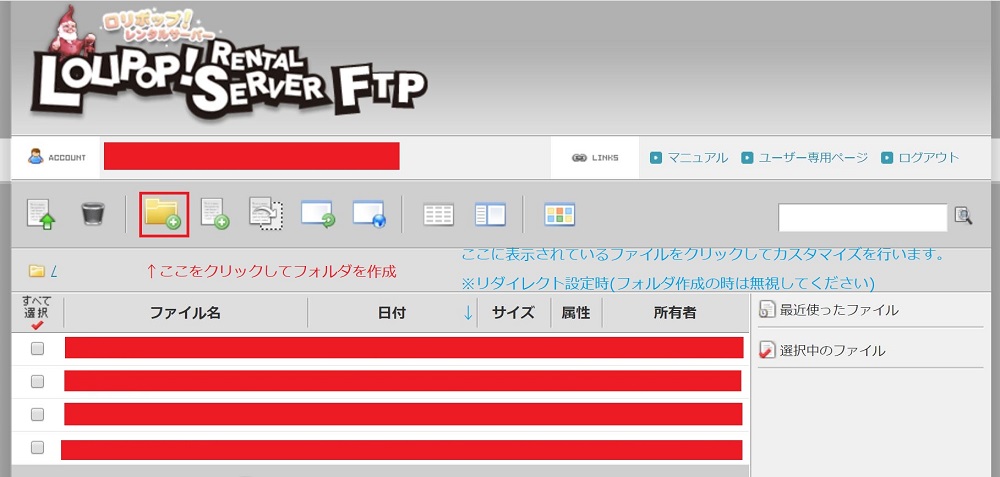
サーバーの管理画面からファイルマネージャー(ロリポップ!では「ロリポップ!FTP」)を開き、WordPressをインストールし、この後行う独自ドメインの設定で公開用のフォルダ(ロリポップ!の名称は「公開アップロードフォルダ」)として設定するフォルダを作成してください(※フォルダの作成手順は各サーバーのマニュアルを参照)。
サーバーのファイルを管理するツールで、レンタルサーバーであればほとんどのものに搭載されている。ファイルのアップロードや更新はFTPソフトというもので行うのが一般的ですが、今回の作業程度であればファイルマネージャーから直接行って問題ありません。
サーバーによってはこちらの文字列がすでに決まっている場合があるので、必ず各サービスのマニュアルを確認しましょう(例:エックスサーバーは「ドメイン名/public_html」)。
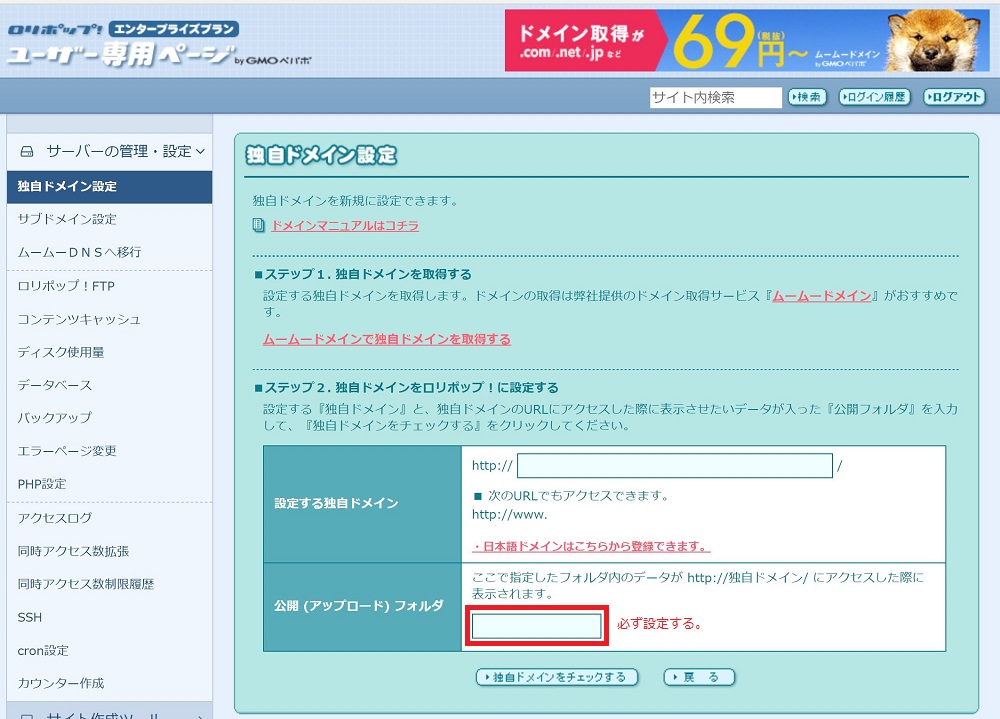
2.独自ドメインを設定
サーバーの管理画面へアクセスし、「独自ドメイン設定(または類似の名前)」から必要事項を入力して独自ドメインを設定しましょう。(※公開アップロードフォルダはこの後WordPressをインスト-ルする場所になるので必ず入力してください(半角英字であれば好きな文字列でOKです))。なお、前項で述べたようにサーバーによってはこちらの文字列がすでに決まっている場合があるので、詳しくは各サービスのマニュアルをご確認ください(例:エックスサーバーはpublic_html)。
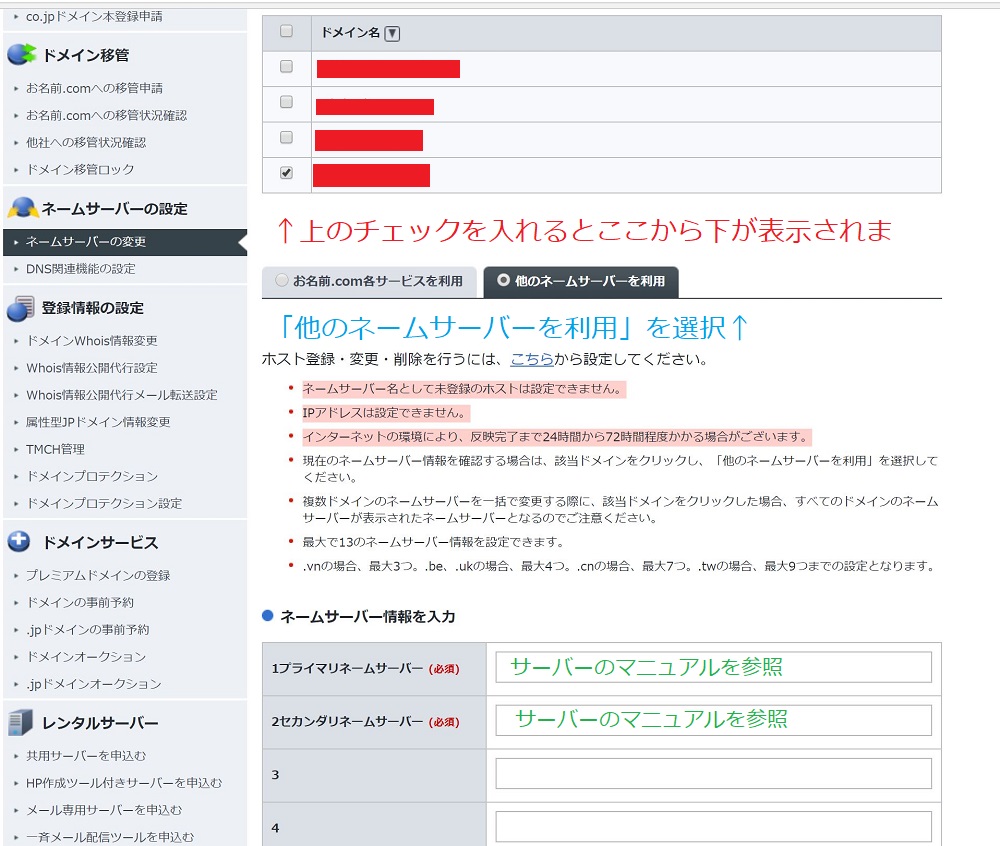
3.DNSの設定
ドメイン取得サービスの管理画面へログインし、DNSサーバーの設定画面(名称は「ネームサーバーの変更」など)からプライマリネームサーバーとセカンダリネームサーバー(レンタルサーバーのマニュアルで確認可能)の名前を入力してください。ネームサーバーの入力欄は全部で5つありますが、この2つだけを設定すればOKです。画像には映っていませんがすぐ下に保存ボタンがあるのでクリックして保存してください。
SSLは一旦飛ばして次へ
ここまでの作業が完了したらドメインの設定は完了ですが、設定の反映までは1時間程度かかります。反映されるまで次の「SSL化」と「WAFの無効化」には移れないため、ここで一旦、SSL化を飛ばして「メールアドレスの作成」へ移り、続けてその次の「固定ページの作成」も行ってください(1時間後に作業を中断してSSL化とメールアドレスの作成を行えばOKです)。
SSL化
ドメインにSSLを設定し、これから導入するWordPressのセキュリティを向上させましょう。
暗号化通信のと呼ばれる技術で、サイトの表示時やログイン時などに行われる通信の内容を暗号化してセキュリティを向上させるとともに表示速度も改善してくれます。
SSLはセキュリティ以外にも様々な恩恵をメディア(ブログ)へもたらしてくれる、利益はあっても不利益はない素晴らしい技術なので、特に理由が無ければ必ず設定しておきましょう。
- SEO対策になる
- GoogleはSSLに対応しているサイトを優先的に上位表示させると表明しています。
- 表示速度が向上する
- 表示速度は0.1秒でも速いほうが良い。メディアやブログにおける最大のメリット。
- 信用の向上
- 名前こそ知られていないものの、SSLの存在自体はユーザーからある程度認知されているため信用につながります。これはブラウザ(Google Chromeなど)でサイトを表示した際、SSL化されているサイトであればURL部分に鍵マークが表示されるためです。
メディア(ブログ)にSSLは必要か
前項ではSSLを利用するメリットを挙げた上で導入を勧めましたが、SSLは個人情報のやりとりが発生するサイトで設定することが多いものであるため、上記のようなメリットがあるとはいえ、ログインや会員登録の機能を提供しないメディアやブログであれば不要であるという意見もあります。
しかし、WordPressは個人情報のやりとりを頻繁に行う仕組みになっているため、利用するのであればSSLは必須だと断言できます。
- 管理画面ログイン
- 管理画面へログインする際はログインIDとパスワードを入力します。万一、これが流出したり解読されるとサイト乗っ取りや改ざんの被害にあう可能性が高まります。
- コメント投稿
- コメントのスパム対策として、WordPressではメールアドレスの入力による認証機能を搭載しています(利用は任意)。
- お問い合わせフォーム
- これは多くの方が気づいておられると思いますが、お問い合わせページやオウンドメディアのCTA機能でお問い合わせフォームを利用する場合にも個人情報のやり取りが発生します。
また、あまり知られてはいませんが、SSL対応の有無は通信キャリアなどが提供する子供向けのインターネットへのアクセス制限機能(有害なコンテンツをブロックする機能)の判断基準の1つにもなっているため、親がデバイスの管理に何らかの形でかかわっているであろう子供や学生向けのコンテンツを掲載する予定がある場合にも対応必須です。
SSLの種類
SSLには大きく分けて以下の3種類がありますが、ここでは「無料独自SSL」を利用します(無料独自SSLが搭載されていないサーバーの場合は独自SSLを利用してください)。
- 共有SSL
- レンタルサーバーが提供し、サービス利用者全体で利用するSSL。独自ドメインでは利用できないことが一般的なので実用性は低いです。
- 独自SSL
- ユーザーがSSL証明書を独自に取得して設定するSSLで、アドレス(=URL)が緑色に変化することでユーザーへ視覚的に安心感を与えることができるものもある。レンタルサーバー経由で申し込むと設定をすべて行ってくれる場合がほとんどです。
- 無料独自SSL
- レンタルサーバーに搭載されていることがある、無料で利用できる独自SSL。高度な認証は行っていないため緑色のアドレスバーの表示はありませんが、きちんとSSLに必要な体裁を整えているのでブログやメディアであればこれで十分です。
- SSL証明書
- 独自SSLを利用する際に取得する証明書(無料独自SSL・共有SSLの場合は取得不要)。いくつかのサービスから提供されており、それぞれ認証内容が異なります。
自身でSSL証明書を取得した独自SSLの場合はレンタルサーバーの運営会社が設定を行ってくれるので手順は割愛しますが、無料独自SSLの場合は自力で設定を行う必要がありますのでこちらを解説します。
設定手順
1.SSLの設定ページへアクセス
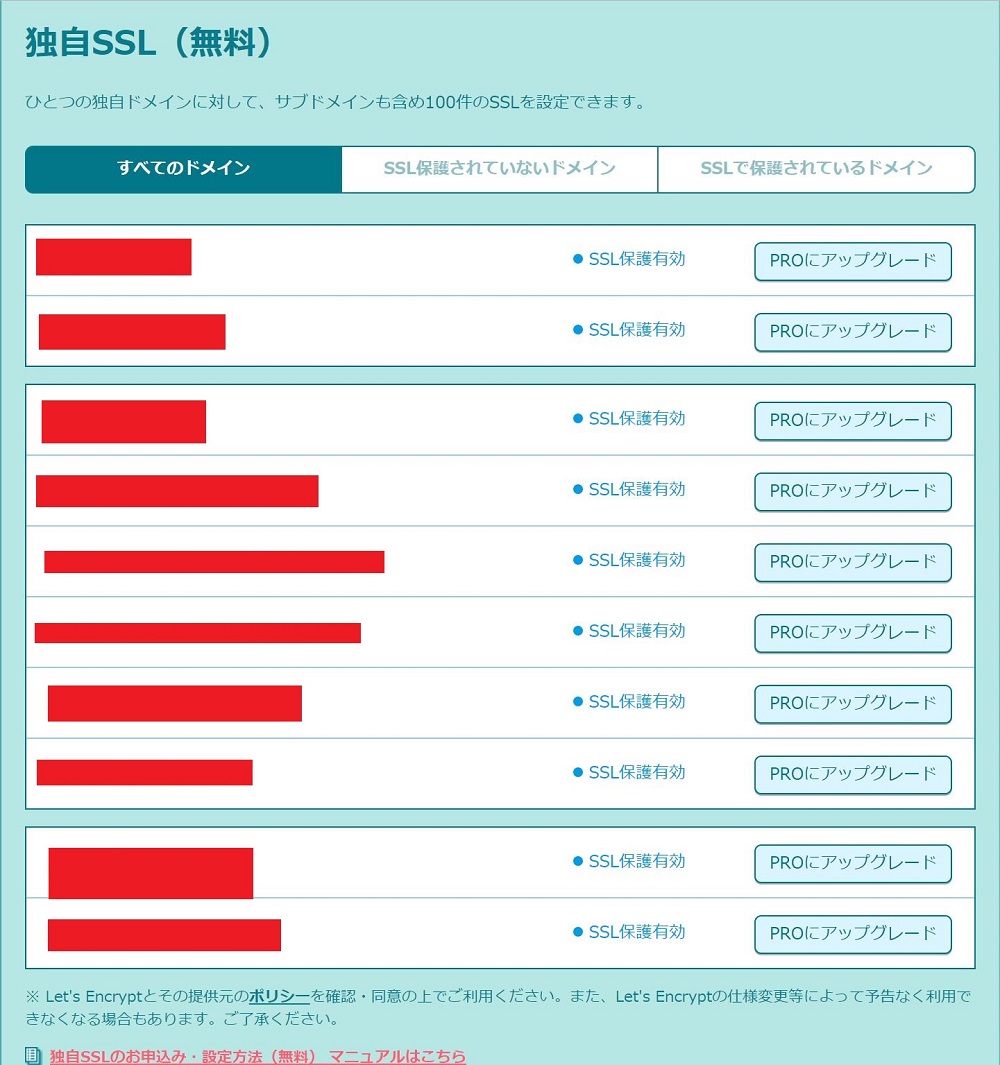
レンタルサーバーの管理画面へログイン後、メニューからSSLの設定ページへアクセスしましょう。ロリポップ!の場合は「セキュリティ→独自SSL証明書導入」で上の画面へ移ります。
2.ドメインを選択してSSL化
1の画像下のURL一覧(真上の画像)からURLを選択して設定ボタンを押せば完了です(※上の画像ではURLにモザイクをかけています。また、既にSSLを設定している状態です)。
無料独自SSLの反映は1時間程度かかるので、中断していた固定ページの文章作成やメールアドレスの作成を再開するか、終わっている場合は休憩するなり自由に過ごして、1時間後に「WordPressの導入」に移ってください。なお、自身でSSL証明書を取得して設定する独自SSLは審査等で利用開始までに10日~1ヶ月程度かかることがあるので注意が必要です。
注意:SSL証明書はサーバーで取得しよう!
説明の流れの関係から前項では詳細を割愛しましたが、無料独自SSLが搭載されていないレンタルサーバーや搭載されている場合であっても有料の独自SSLを使用する場合は必ずレンタルサーバーから申し込むようにしましょう。これはサーバーへの設定をすべて代行してくれるためで、他の方法としてドメイン取得サービスから申し込む方法もありますが、管理や設定の手間を考えるとサーバー経由で取得したほうがお得です。
WAFの無効化
ウェブアプリケーションファイアーウォールと呼ばれるセキュリティ対策技術で、WEBサイトの脆弱性を利用した攻撃からサイトを守る効果があります。
メジャーなセキュリティ対策技術であり、多くのレンタルサーバーに導入されているWAFですが、WordPressとの相性は悪く、有効化したままにしておくとエラーが頻発することがあるため、トラブルを防ぐためにあらかじめ無効にしておきましょう。
また、このWAFはアドネットワークやアフィリエイト広告とも相性が悪いことがあり、使用するサービスによっては解除しないと広告が表示されないこともあるため、マネタイズを考えている場合にも対応必須です。
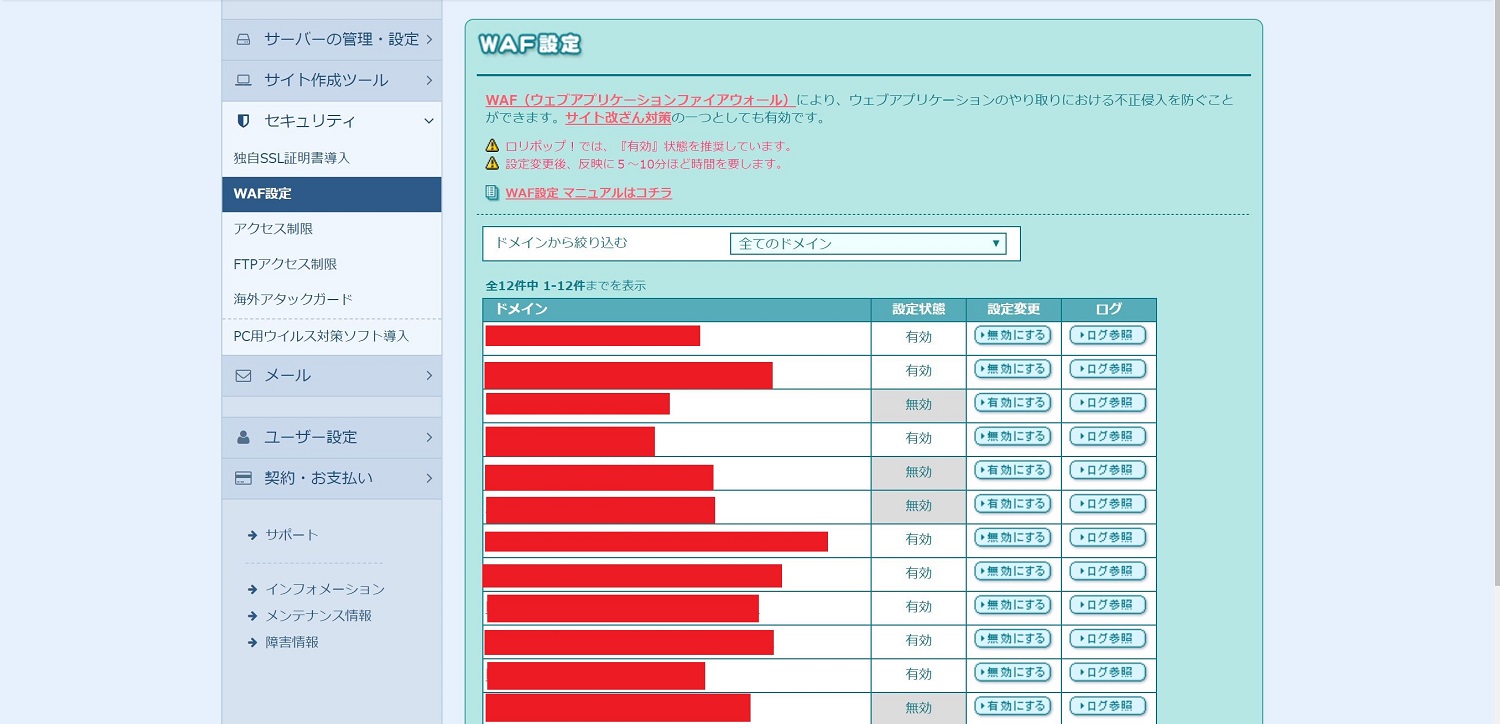
WAF無効化の方法
※ドメインは塗りつぶしています。
- サーバーの管理画面へログイン
- WAFの設定ページを開く(※メニューの「セキュリティ」などの部分にあります)
- WordPressをインストールする予定のドメインを選択して無効化
- 保存
反映には10分程度かかるので、設定の保存後はそのまま次の作業を行ってください。
メールアドレス作成
WordPressで利用するメールアドレスを作成しましょう。メールアドレスは独自ドメインを用いて使用することもできますが、ここではGmailなどのフリーメールを利用しましょう。
- サーバーのディスク容量と転送量を消費してしまう
- メールツールへの設定が面倒
- フリーメールのアプリでアカウントごとに管理したほうが楽(スマホから管理する場合)
メールアドレスは以下の2種類を作っておけばとりあえず問題ありません(必要に応じて追加してください)。
- インストール用
- 後述するWordPressのインスール時に使用し、WordPressの更新通知を受け取ります。
- お問い合わせ用
- 問い合わせの対応用のメールアドレスです。後述するお問い合わせページに公開するか、お問い合わせフォームに設定して利用します。
※フリーメールアドレスの作成方法は割愛させていただきます。
次は文章作成を行います。
設定反映までに固定ページの文章を作ろう
先程のドメインの設定およびSSL化やWAFの無効化設定の反映にまでにかかる時間を使って固定ページの文章を作成しましょう。
WordPressで作成できるカテゴリーの設定ができないページで、お問い合わせページや利用規約といったコンテンツ(記事)とは異なるページを設置するのに利用されることが多い。
固定ページとして作成するページの内容は特に決まっていませんが、メディアやブログの場合は最低限以下のものを作っておけば問題ありません。
- サイト概要
- メディアやブログの解説ページです。運営目的や発信する情報の内容など、訪れたユーザーに知ってほしい想いを記載しましょう。
- 運営者情報
- 運営者の情報です。個人の場合は自己紹介を、法人の場合は会社概要を記載してください。
- 利用規約
- メディアやブログの場合は迷惑行為や著作権侵害の禁止を盛り込んだものを作成しましょう。
- プライバシーポリシー
- 個人情報の取り扱いについての情報を掲載します。GoogleAnalyticsやGoolgleAdsense、そしてAmazonアソシエイトを利用する場合はその旨の記載が必須であるほか、EU圏ではプライバシーポリシーの表示が義務化されているので必ず設定しましょう。
- 問い合わせページ
- お問い合わせフォームまたは連絡先を表示するページです。お問い合わせ時の注意点などを記載してください。
ここまでの作業がすべて完了したら、次のWordPressの導入にお進みください。
WordPressの導入と設定
ここからいよいよWordPressの導入と制作に入ります。こちらもこの記事で解説する手順通りに行っていただければ迷わず効率的に完了します。
WordPressのインストール
まず初めにWordPressのインストールを行います。
WordPressは通常、提供元であるWordPrss.orgの公式サイトからファイル一式をダウンロードして行いますが、この記事の通りに進めている場合はWordPressを簡単にインストールできる機能(名称は「簡単インストール」や「クイックインストール」など、サービスによって異なる)が付いたサーバーを利用していると思いますので、公式サイトからダウンロードする手順は割愛させていただきます。
また、ここでご紹介するのはロリポップ!を用いた場合の手順ですが、他のサービスであってもほとんど変わらないのでご安心ください(他のサービスの場合は各サービスのマニュアルと照らし合わせれば迷うことはありません)。
インストールの手順
管理画面へログイン後、メニューにあるサイト作成ツールから「WordPress簡単インストール」をクリックして簡単インストール画面に移動し、CMSの中からWordPressをクリックしてください。
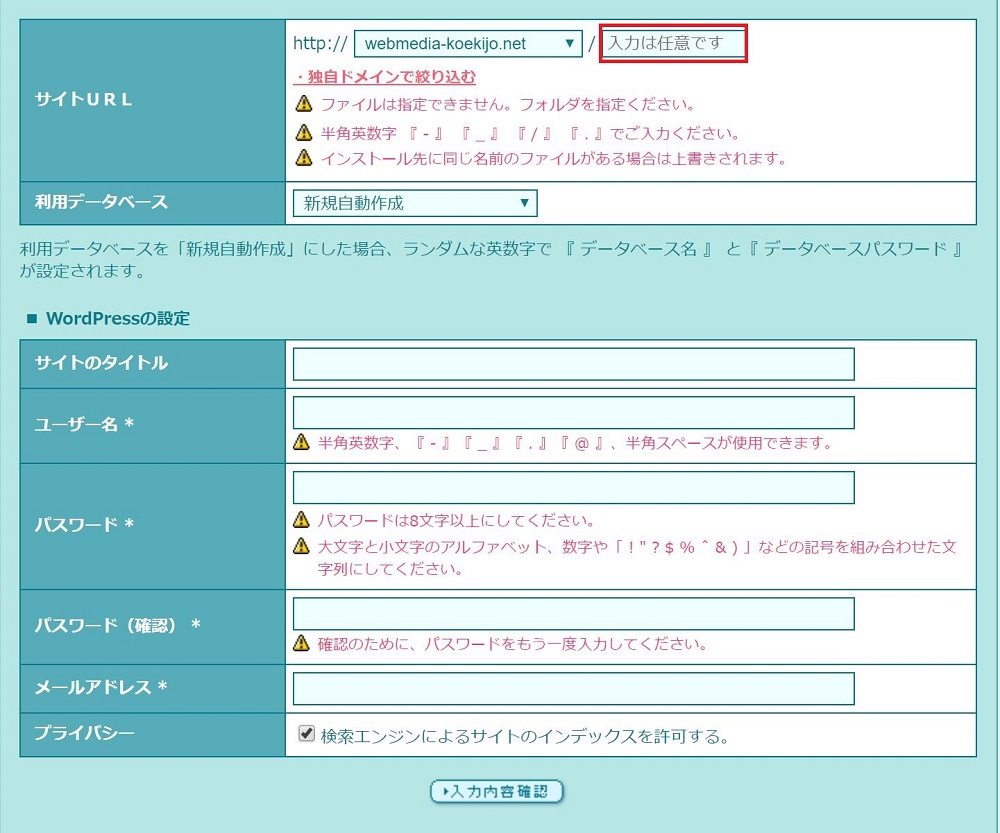
そうすると上の画像のページが開きますので、以下の一覧を見ながら必要事項を入力して確認画面へ進み、入力内容に間違いがないかを確認してインストールを実行してください。
- サイトURL
- サイトで使用するドメインです。前の「独自ドメインの設定」で設定したものを選択してください(※赤枠には何も入力しない!)。
- 利用データベース
- 先程作成したデータベースを選択。
- サイトタイトル
- 事前準備で決めたタイトルを入力。
- ユーザー名
- ログイン時に使用するIDのようなもの。好きな文字列で構いません。
- パスワード
- ログイン時に使用します。好きな文字列で構いませんが、セキュリティ上、あまりにわかりやすいものは避けるようにしてください。
- メールアドレス
- WordPressからの更新通知等を受け取るメールアドレスです。お使いの好きなアドレスを入力してください。
- プライバシー
- サイトのインデックスを許可するかどうかの選択出す。このチェックを外すといくらサイトを作り込んでも検索結果に表示されなくなってしまうため、必ずチェックを入れたままにしてください。
インストールが無事完了するとURLと管理画面のURLが表示されるので、これをクリックしてログインページに移動すればインストール作業は完了です。
この記事の手順通りに進めている方であれば先程ドメインのSSL化を行っているためhttpsから始まるURLが使用できますが、現時点ではhttpでもサイトにアクセスできるため、ここではhttpになっています。
httpsへの設定はWordPressのインストール完了後に行うため、ここでは無視してください。
WordPressにログインする
ここまでの作業が完了したら、WordPressにログインしましょう。

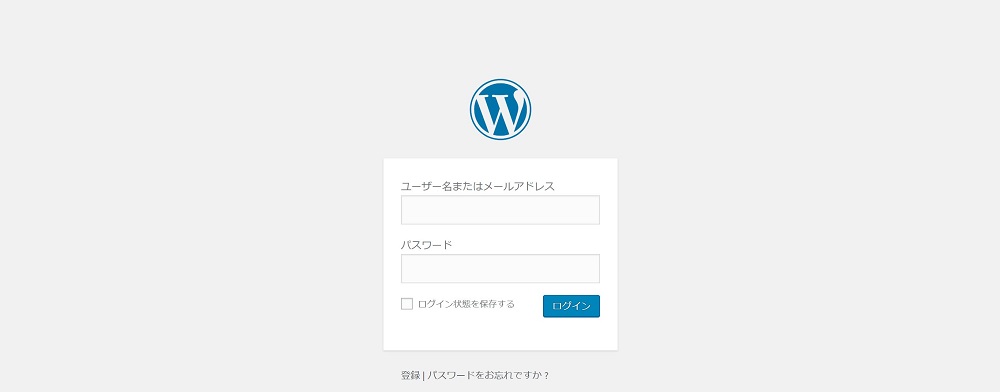
これがWordPressのログインページで、初期値では「お使いのドメイン名/wp-admin」にあります。
ここからインストール時に設定したユーザー名(またはメールアドレス)とパスワードを入力して管理画面にログインしてください。
「ログイン状態を保存する」へのチェックとブラウザへのパスワードの保存はセキュリティ対策の観点から行わないことを推奨します。
次項からはいよいよ導入したWordPressの初期設定に入ります。
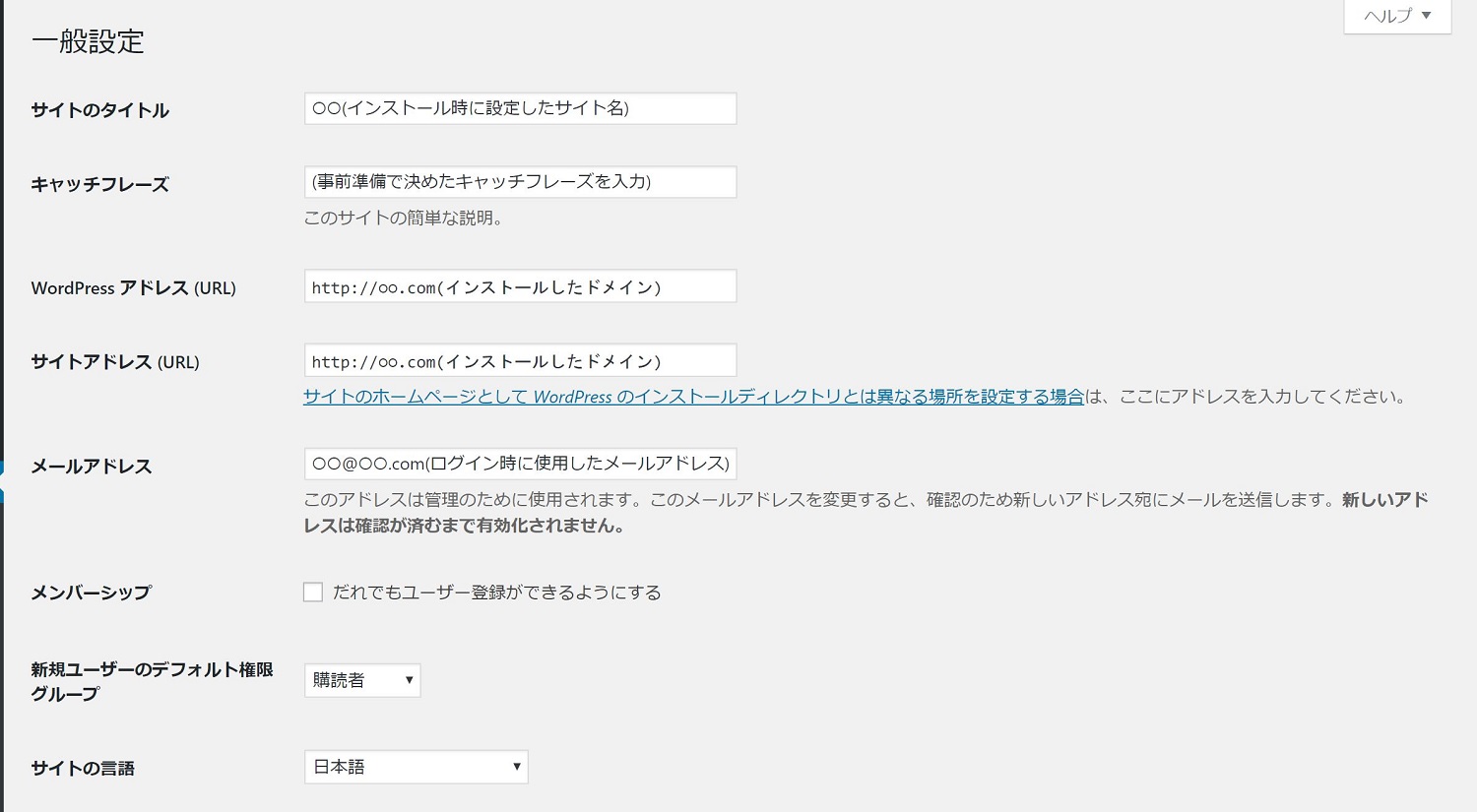
一般設定
使用するURLといった、用途に関係なく設定が不可欠なインストールしたWordPressの核となる項目を設定する場所。ここで設定する物は以下の通り(インストールした段階で一通りの設定は完了しています)。
管理画面左のサイドバーのメニューの下部にある「設定」にカーソルを合わせると表示される「一般」をクリックしてください。

すると上のようなページが表示されるので、以下の表に載っている項目をすべて編集して保存してください(保存ボタンはページ下にあります。画像には映っていません)。
1.キャッチフレーズ設定
キャッチフレーズの欄に事前準備の部分で決めたキャッチフレーズを入力してください。デフォルトで入っている文字は削除してしまって問題ありません。
2.URL変更
「WordPressアドレス」と「サイトアドレス」の両方に簡単インストールで指定したURLが記載されていますが、この両方をhttp→httpsに変更してください(※サーバー契約の部分で触れたSSL化を行っていない場合は飛ばす)。
3.メンバーシップの制限
「メンバーシップ」の欄にある「だれでもユーザー登録ができるようにする」のチェックを外してください。これによってインストール時に設定したユーザー名(=アカウント)以外のアカウントが開設できなくなるため、サイトの乗っ取り防止につながります。
上の画像には収まりきれていませんが、すぐ下にある年月日とタイムゾーンに関しては既に正しいものが設定されていますので変更する必要はありません。
URLを変更しているためクリック後に先程のログインページが表示されて再ログインを求められますが、パスワード等の変更はないため先程と同じユーザー名とパスワードを使ってログインすれば問題ありません。
再度ログインできたら、次のパーマリンク設定に移ります。
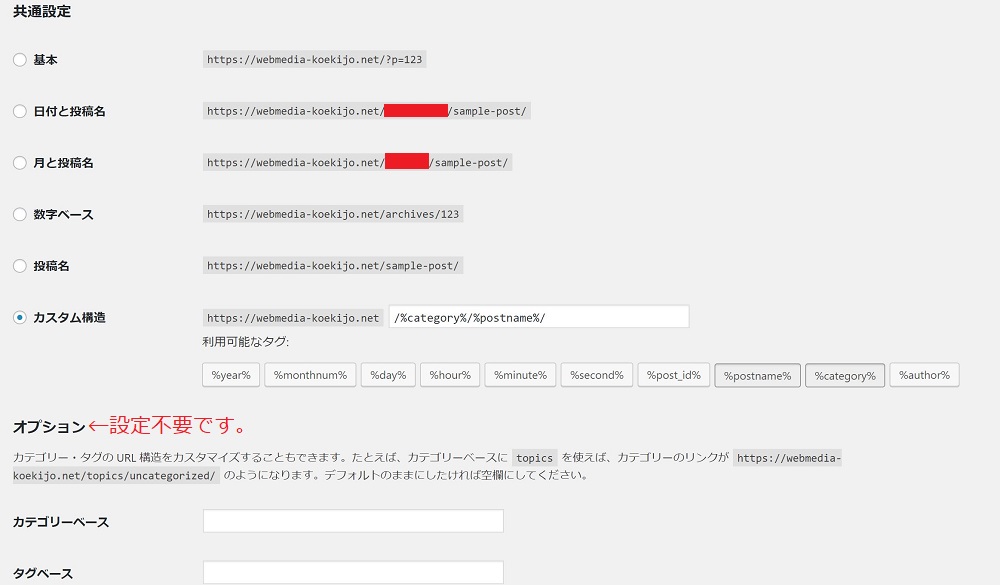
パーマリンク設定
WordPressサイトのURLの階層を設定するページで、サイトの目的によってURLの適切な構造は異なるのでカスタマイズは必須です。
前項と同様、サイドバーにあるメニューの「設定」にカーソルを合わせると表示される「パーマリンク設定(「一般」の少し下)」をクリックすると下の画像のページが表示されます。

階層の構造はあらかじめいくつかの階層が用意されていますが、WEBメディア交易所ではURLを覚えやすい簡潔なものにすることを重視しているため、一番下の「カスタム構造」の部分で
と設定することをお勧めしています。
上のように設定すれば、サイト上でURLは
と表示されるようになります。
設定が終わったら保存ボタンを押して変更を保存しましょう。
- %author%/%postnaem%
- 記事の著者名を表示する構造
- %tag%/%postname%
- 記事名の前にタグ名を表示するタグベースの構造
リダイレクト設定

特定のWEBページからあらかじめ指定した別のWEBページへ自動的に移動させることで、特定のURL→別のURLへというURL単位で行われるのが一般的です(サイトのURL変更時やメンテナンス時などに活用します)。
元のURLのGoogleからの評価(=SEOの順位)を別のURLにそのまま引き継ぐことができるリダイレクトで、通常はサイトのURL変更や吸収合併(コンテンツ移設)で利用されます。
前の「一般設定」にて行ったURLの変更により、設定を進めているWordPressはSSL化されています(URLが「https」になっている)が、今のままでは「http」でもアクセスすることができるので完全にSSL可されているとは言えません(確かめたい場合は別のタブで「http://お使いの文字列」と入力してページを表示してみて下さい)。
このままでは事実上2つのURLとサイトが存在していることになり、ただユーザーが混乱する恐れがあるだけでなく、Googleから重複コンテンツとみなされてSEOに悪影響を与える恐れが高いため、「301リダイレクト」という方法を用いてこれをhttpsへ統一します。
301リダイレクトの設定手順
- この作業のみ、WordPressの管理画面ではなく、サーバー上から行う必要がありますが、コピー&ペーストで完了しますのでこの説明通りに行ってください。
- 前の「一般設定」でURLの変更を行わなかった(=サイトをSSL化していない)場合は飛ばしてください。
※説明は「ロリポップ!」の画面で行っています。他のサーバーを利用している場合は名称が一部異なる場合がありますが、設定内容は同じなので置き換えて対応してください。
1.バックアップを取得
今回編集する.htaccessというファイルは非常にデリケートなものであるため、記述を間違えればサイトが表示されなくなる恐れがあります。この手順通りに行えば問題が起こる可能性はまずありませんし、仮に起こったとしてもコピペしたコードをすぐに消せばよいだけなので恐れる必要はありませんが、念のためバックアップを取っておいてください。
バックアップ機能はこの記事で紹介したレンタルサーバーのどれかを使用しているのであれば搭載されているので、管理画面へログイン後、バックアップのページへ移動して各サービスのマニュアルを見れば簡単に取得できます。
2.ファイルマネージャーにアクセス
管理画面からファイルマネージャー(ロリポップ!の場合は「ロリポップ!FTP」)へアクセスしてください。
3. .htaccessファイルへアクセス
ファイルマネージャーからWordPressをインストールしたドメインの公開フォルダ(ロリポップの場合は独自ドメイン設定で設定した「公開(アップロード)フォルダ」/エックスサーバーの場合は「ドメイン名→public_html」)へ移動し、.htacccessという名前のファイルを開いてください。
4.コードをコピペ
以下のコードを.htaccessファイルへコピー&ペーストしてください。コピペする位置はファイルの一番上です。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
ペーストを行ったら保存しましょう。
サイトへアクセスして確認
1~4の作業が完了したら、ブラウザに「http://お使いのドメイン名」を入力してWordPressのサイトを表示してください。そこでもう一度URLを確認し、「https://お使いのドメイン名」となっていれば成功です。GoogleChromeであれば緑色の鍵マークがURLの左隣に表示されているので一目で確認できます。
URLのwwwの有無に関してはWordPressが自動でリダイレクトしてくれるのでコードを書く必要はありません。wwwの有無を変更する場合は「一般設定」のURLから変更してください。
301リダイレクトを採用した理由
いくつかのリダイレクトの方法の中から301リダイレクトを採用したのは、GoogleからのSEOの評価を引き継ぐことができるためです。
この評価を引き継ぐことによって事実上異なる2つのサイトとして存在しているhttpとhttpsを技術的にもSEO的にも統合したことになるため、今後は1つのサイトとして認識してください。
次はテーマのインストールを行います。
テーマ(テンプレ―ト)のインストール

WordPressサイトで利用するデザインテンプレートのことで、WordPressの管理画面から導入できる「公式テーマ」と、それ以外で配布されている「非公式テーマ」の2種類がある。有料の高機能なテーマの多くは非公式テーマであるため、「非公式=怪しい/悪い」というわけではない。
管理画面左のサイドバーにある「外観」にカーソルを合わせると表示される「テーマ」をクリックし、以下の画像のようなテーマの一覧ページに移動してください。

ここに表示されているのがそのサイトで導入しているWordPressテーマで、デフォルトでは2つほどのテーマがインストールされており、どれかが有効化されています。
テーマの設定や変更は簡単で、ダウンロードされているテーマ一覧からテーマをクリックして「有効化」と書かれたリンクをクリックするだけです。
デフォルトでダウンロードされている以外のテーマを利用する場合、公式テーマであれば「新規追加」からテーマを検索してダウンロードして有効化し、非公式テーマであれば「テーマのアップロード」からテーマをアップロードして有効化するだけで使えるようになります。
おすすめのWordPressテーマTOP3
メディアとブログを作る際におすすめのWordPressテーマを無料・有料別に3つずつご紹介します。
- メディア運営に役立つ機能があること
- メディアやブログ向けのデザインであること
- レスポンシブデザインであること
- 商用利用が可能であること
無料テーマ
無料で利用できるWordPressテーマです。十分に利用できるものを厳選していますが、後述する有料テーマよりも機能面で劣ります。
- Hueman
- WordPress公式テーマとして登録されており、デザイン性と表示速度、内部SEO対策の3つを両立させた良質なテーマです。有料版も存在しているものの無料版でも十分に利用できるため、コストをかけたくない場合に最適ですが、カスタマイズに関する情報が少ないのでデザインを編集したい場合は知識が必要になります。
- Emanon Free
- 後述する有料テーマである「Emanon Pro」の無料版テーマで、機能面では「Emanon Pro」に大きく劣るものの、オウンドメディアなどのWEBメディアに必要な機能が多く搭載されていてデザインもよいので、予算がない場合にはイチオシのテーマです。
- Xeory
- コンテンツマーケティングの情報を発信している「バズ部」が提供する無料テーマで、ブログ向けと企業サイト向けの2種類が提供されています。コンテンツを最重視し、無駄なものはとことん排除した非常にシンプルなデザインであるため、記事1本で勝負したい方にお勧めです。
有料テーマ
企業などが販売しているテーマです。用途や目的別に機能を搭載し、デザインも洗練されているので、見栄えが良くて目的に合った機能が付いたメディアやブログを簡単に構築できます。本格的に始める際は有料テーマの利用がおすすめです。
- Emanon Pro
- 前述の「Emanon Free」の有料版で、「WEB集客に特化したテーマ」という謳い文句通り集客に役立つ機能が充実しているのが特徴で、オウンドメディアでの利用に最適です。具体的には訪問者の属性別(見込み客など)のCTA機能や複数のランディングページの作成機能がついています。また、Google Adsenseの利用を想定した広告設置スペースも豊富に設けられているため、収益化を考えているメディアやブログにもおすすめのテーマです。
- ストーク
- スマホに最適なWordPressテーマです。一般的にスマートフォンからのアクセス数が全体の7割を占めると言われる中、モバイルファーストをとことん追求しており、スマートフォンでも直感的な操作で閲覧可能なデザインのメディアやブログを制作できます。
- SANGO
- WEBデザインなどの情報をわかりやすく発信している「サルワカ」というメディアの運営者が制作したテーマです。Googleが提唱する「マテリアルデザイン」という操作方法が直感的にわかる美しいデザインを大部分で採用しているほか、見出しなどの種類が充実しているため、とてもお洒落で見やすいメディアやブログを簡単に構築できます。ただし上記の2つと違って個人が制作しているため、企業が販売している上記の2つと比べて更新停止などのリスクが高いことは念頭に置いておく必要があります。
- 1.テーマは変更しない
- テーマのデザインはテーマごとに大きく異なるため、使用するテーマを変更するとサイトデザインの修正に大きな労力を割くことになります。使用するテーマは制作する時点で納得がいくものを選び、後々変更することがないようにしましょう(テーマごとにデモサイトも用意されているのでそちらも必ず見るようにしてください)。
- 2.他のテーマは削除する
- テーマをたくさん入れすぎると表示速度が低下する(=ページが重くなる)原因になります。他のテーマを使いたくなったら再度インストールすればよいだけであるため、使っていないテーマは削除しておきましょう(インストールされているテーマは1つという状態が理想です)。
プラグインの導入
テーマのインストールまでの作業が終わったら、次はプラグインを導入しましょう。
WordPressの拡張機能のこと。無料で利用できる公式プラグインと販売されている非公式プラグインの2種類があり、テーマと違ってほとんどのものが無料で利用できるのが特徴。世界中の開発者が様々な機能を追加するプラグインを提供していますが、更新が止まっていて現在のバージョンのWordPressには対応していないことも多々あるので注意が必要です。
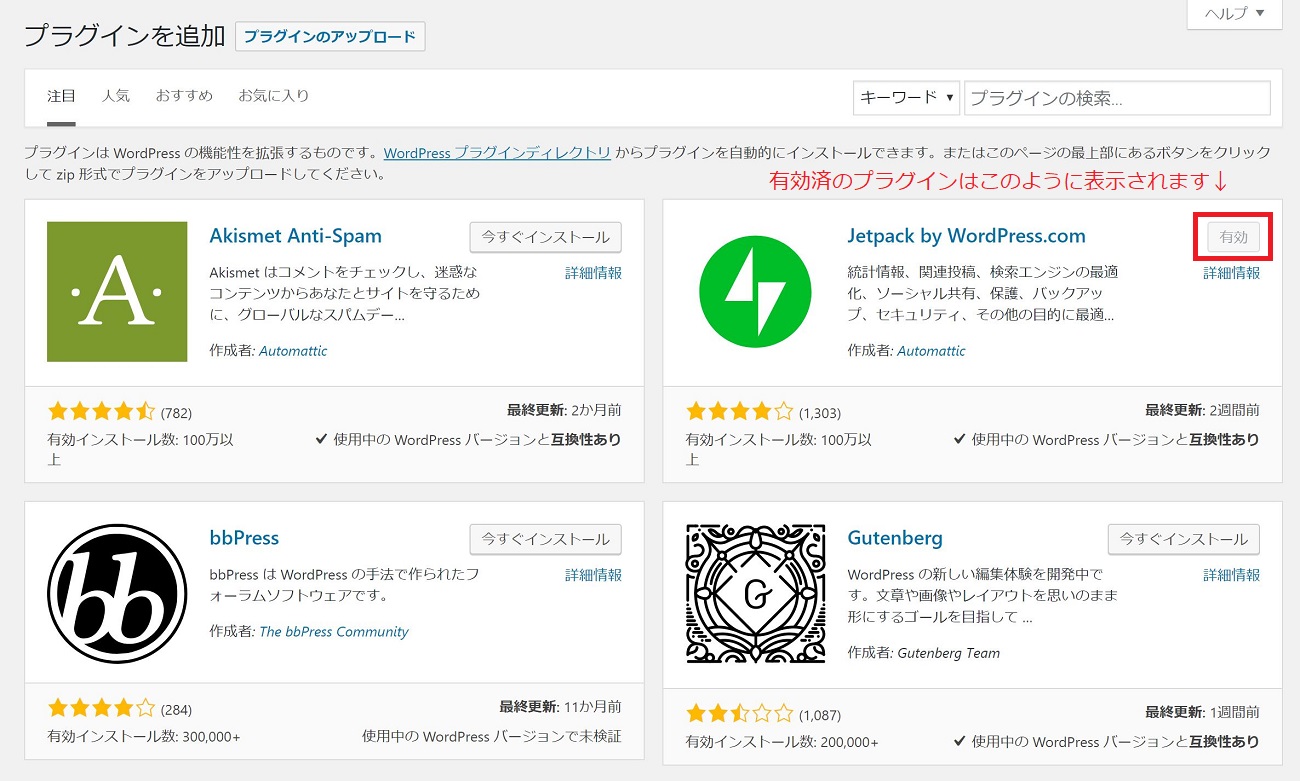
プラグインを導入するには管理画面左のメニューにあるプラグイン→新規追加をクリックして以下の画像のようなページへ移動します。

プラグインのインストールは画像のようなプラグイン一覧に表示されている「今すぐインストール」をクリックすることで行うことができ、検索する際は右上の検索バーにプラグインの名前を入れると自動的に該当するものを表示してくれますが、アルファベットの大文字と小文字やスペースなどを正しく入力しないと検索結果に表示されないことも多いので注意が必要です。
- 入れすぎない
- プラグインの入れすぎは表示速度を低下させる大きな原因になります。インストールするのは必要最低限のものにとどめ、数も10個以内が理想です。
- テストされていないものは入れない
- エラーの発生を避けるため、検索結果に「お使いのバージョンではテストされていません。」または「お使いのバージョンには対応していません。」と表示されているプラグインは入れないようにしましょう。
- 更新されているものを入れる
- 導入するプラグインは直近の更新が3ヶ月以内のものに絞りましょう。これ以上長いと放置されており、今後のWordPressのアップデートに伴って使用できなくなる恐れがあります。また、徹底的にリスクヘッジするのであれば、直近の更新が1ヶ月以内のものに絞るのが理想です。
- 記事は鵜吞みにしない
- 今後メディア(ブログ)に改良を加える際に「○○が実現できるプラグイン」とネットで検索することがあるかもしれませんが、検索結果に出てきた記事に載っているプラグインの更新が止まっていて使えないということは日常茶飯事ですので気を落とさずに根気強く調べましょう。
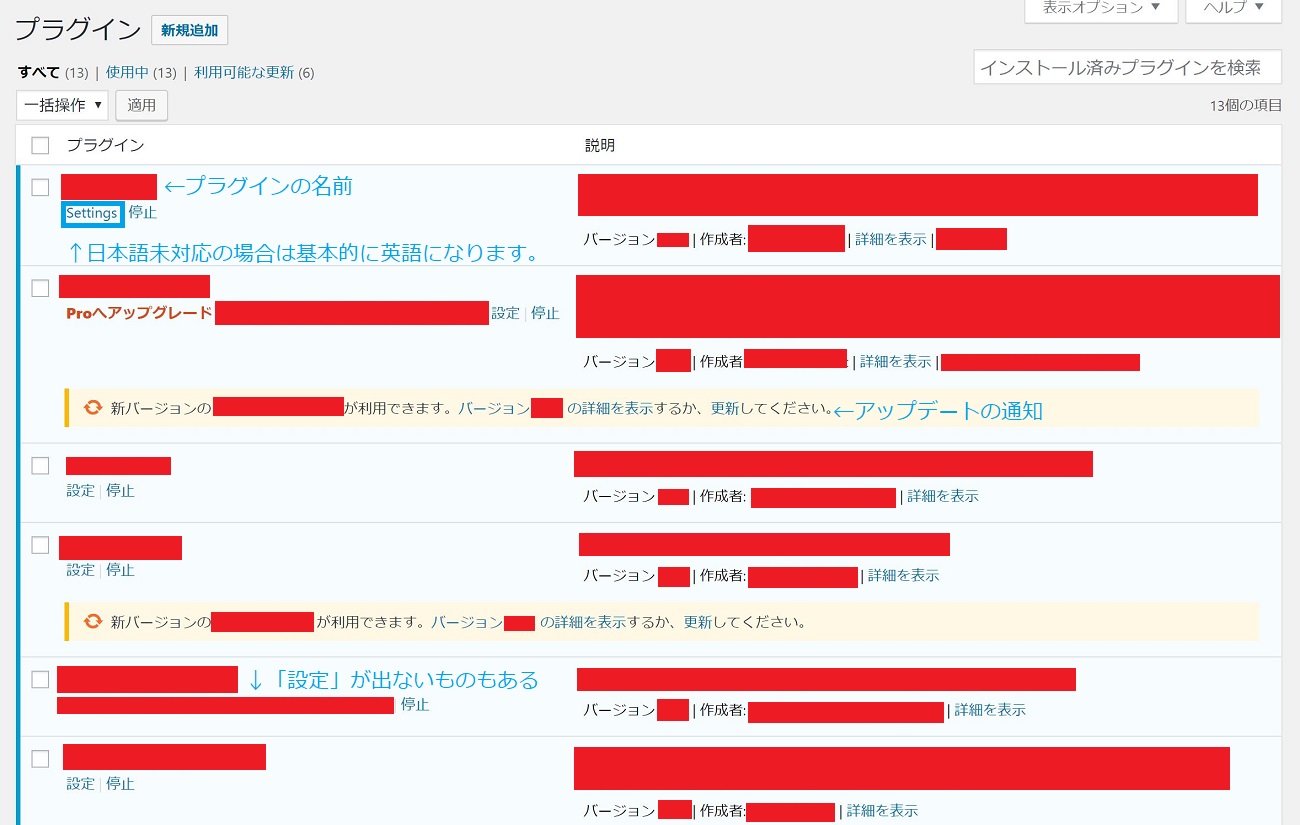
プラグインの有効化と設定

プラグインの有効化及び無効化、アンインストール(削除)は「プラグイン→プラグイン一覧」から行います。
プラグインはインストールするだけでは有効化されないため、必ず一覧画面で有効化を行ってください。
また、プラグインの多くは有効化した後に設定を行う必要があります。
この設定ページへのリンクは管理画面左のメニューバーに独立して表示される場合とメニュー下の「設定→プラグイン名」と表示される場合の2つに分かれているため注意が必要です。
具体的な設定内容はプラグインごとに異なるので割愛しますが、設定場所は覚えておくようにしてください。
プラグインは必要に応じてインストールすれば構いませんが。以下のプラグインだけは始めにインストールしておきましょう。
WP Fastest Chash
WordPressのキャッシュを生成することで表示速度を向上させるプラグインです。同様の機能を持つプラグインに「WP Super Chash」がありますが、エラーが発生することがあるのでこちらお勧めしています。
設定は管理画面左のメニューにある「WP Fastest Chash」から上の画像のような設定画面へアクセスすれば行えます。
EWWW Image Optimizer
アップロードした画像を圧縮してくれるプラグインです。鮮明な画像を掲載するこだわりがある場合は導入する必要がありませんが、WordPressに関わらず画像は表示速度を低下させる大きな原因となるため、画像は圧縮して利用するのをお勧めします。
設定は管理画面左のメニューにある「設定→EWWW Image Optimizer」から行えます。
BJ Lazy Load
表示速度低下の一番の原因となる画像の読み込みを延滞することで表示速度を向上させるプラグインです。WordPressはページの表示時にそのページで表示する画像を全て読み込むようになっていますが、このプラグインを入れることで画像を表示する際に読み込むように設定できるため、読み込みを分割することで表示速度を改善できます。
これはインストール後に有効化するだけで設定が完了します。
これらのプラグインの使い方の情報はネット上にあふれていますので、ここでは割愛させていただきます。
次は固定ページの作成を行います。
固定ページ作成
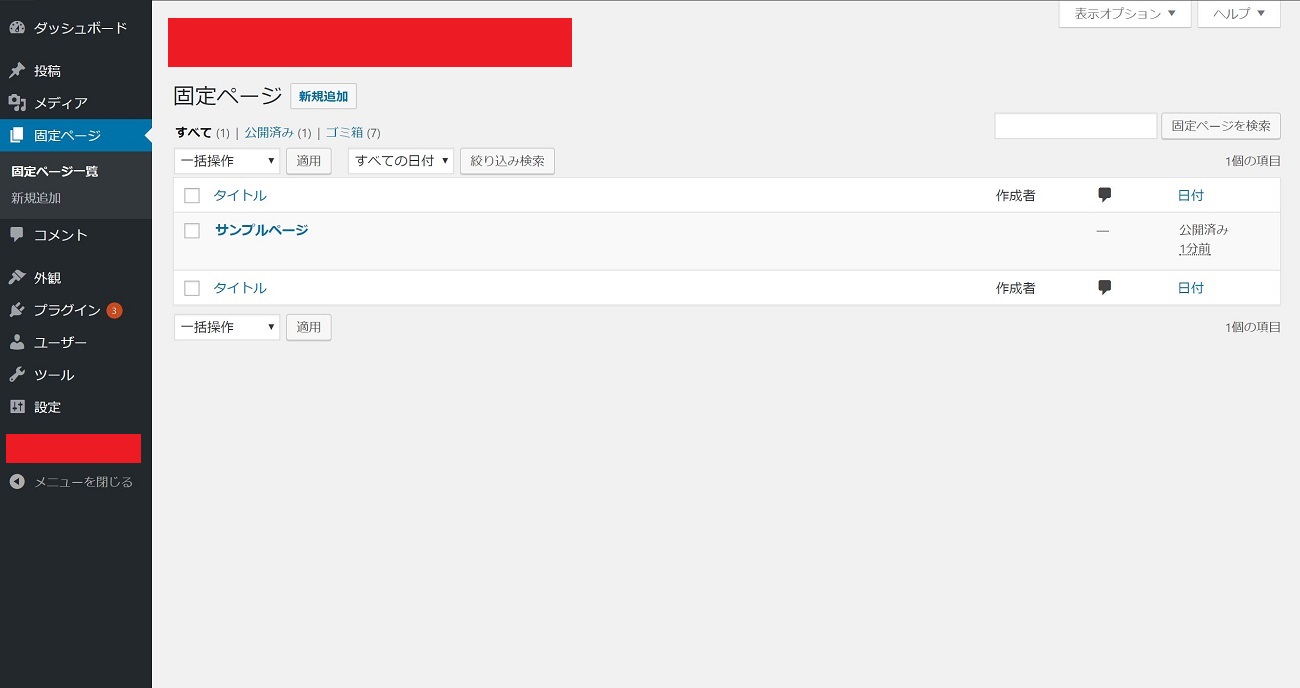
WordPressの導入の手前で作成した文章を元に、固定ページを作成します。まずは管理画面左のメニューから「固定ページ」をクリックして一覧ページを開きましょう。

これが固定ページの一覧ページです。WordPressをインストールした時点でサンプルページが生成されていますが、こちらは不要なので始めに削除してください。削除ボタンはページ名が表示されている部分にカーソルを合わせると表示されるのでそのままクリックすればOKです。
固定ページの編集ボタンもカーソルを合わせると表示されるほか、左側のチェックボックスを使えば一括操作も可能です。
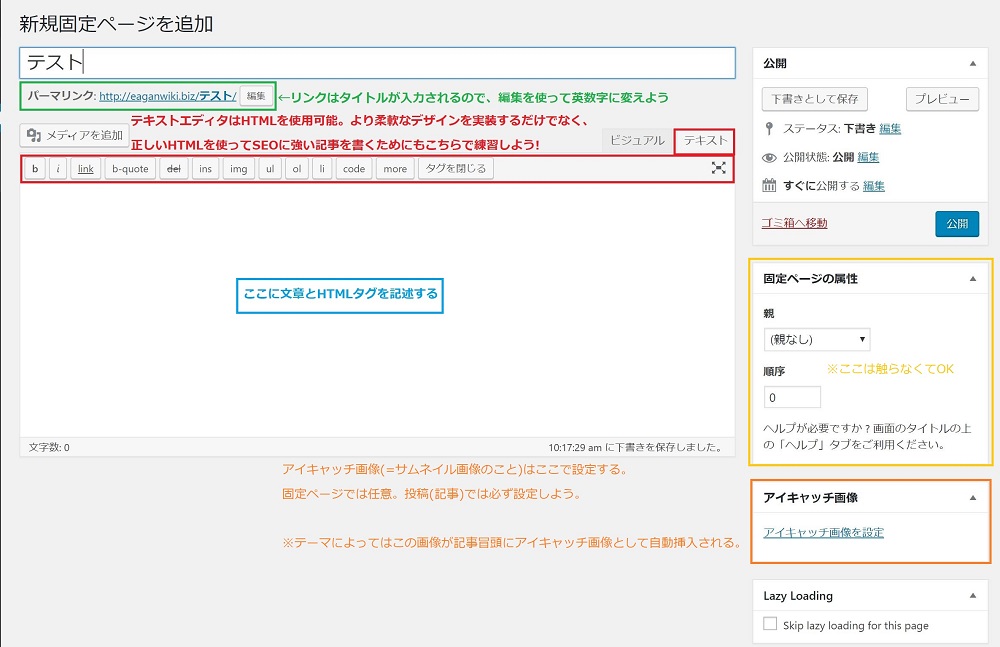
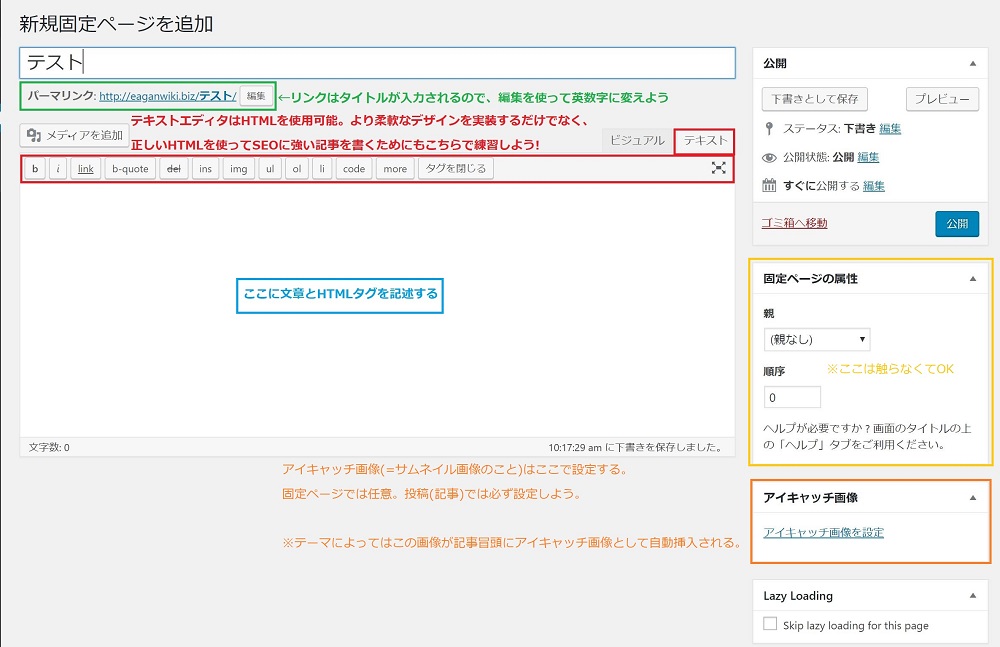
新しいページを作成する際は固定ページ一覧の上部に表示されている「新規追加」をクリックしてください。クリックすると下の画像のようなページが表示されます。

これが固定ページの作成ページです。使用しているテーマやプラグインによって画像に移っている以外のもの(例:サイドバーのレイアウト選択欄/メタタグの入力欄)が表示されている場合がありますが、基本はこの画像に映っているものが表示されるとお考え下さい。
- タイトル
- ページのタイトルです。
- パーマリンク
- ページを公開した際に適用されるURLです。タイトルを入力すると表示され、ディレクトリ部分(「http://××.com/○○」の○○部分)は好きな文字列に変更できます。日本語だと記号に変換されて長くなるため、半角英数字で入力しましょう。
- 本文
- 一番大きい欄で、テキストの入力を行います。htmlを使用できるテキストエディタと使用しないビジュアルエディタの2種類がありますが、難しいことがわからない場合はビジュアルエディタを使用しましょう。
- 公開
- ページの公開や下書き保存、更新を行うボタンが集まっています。
- 固定ページの属性
- 各固定ページ間に階層構造を持たせる機能です(例:メディア概要→ライター一覧)が、使う機会はほとんどありません。
- アイキャッチ画像
- サイト上の「記事一覧」などに表示されるサムネイル画像を設定する欄です。
- Lazy Loading
- 「プラグインの導入」部分で導入した、画像を表示時に読み込むことで表示速度を上げるプラグイン「BJ Lazy Load」の設定欄で、チェックを入れるとこのページで画像の読み込み延滞をキャンセルできます。特に事情が無ければ設定不要で、このプラグインを入れていない場合は表示されません。
作成手順
ページの作成は各部を以下の手順で編集してください。

1.タイトルの追加
ページのタイトルは次のパーマリンクを設定するために最初に入力しましょう。
2.パーマリンクの設定
ページのアドレス(URL)です。「編集」ボタンを押して入力フォームを表示させ、タイトルの文字列を消して半角英数字で入力してください。文字列は判別しやすいもの(例:サイト概要→about/お問い合わせ→contact)が望ましいです。
3.本文の入力
固定ページの本文です。WordPressのインストール前の「固定ページの文章作成」で作成した文章をコピー&ペーストで入力し、必要に応じて開業してください。
上記3つの入力ができたら公開ボタンを押して公開しましょう。2つ目以降のページは同じ手順で行ってください。
後に解説する投稿ページと同様、固定ページにもアイキャッチ画像(=サムネイル画像,記事一覧に表示される)を設定できますが、固定ページは記事一覧に表示されることは無く、アイキャッチ画像を表示する機会は乏しいのでこちらの設定は不要です。
触らなくていい箇所
以下の部分は設定しなくてかまいません。トラブルを避けるために触らなもいようにしてください。
- 固定ページの属性
- Lazy Loading
プライバシー設定
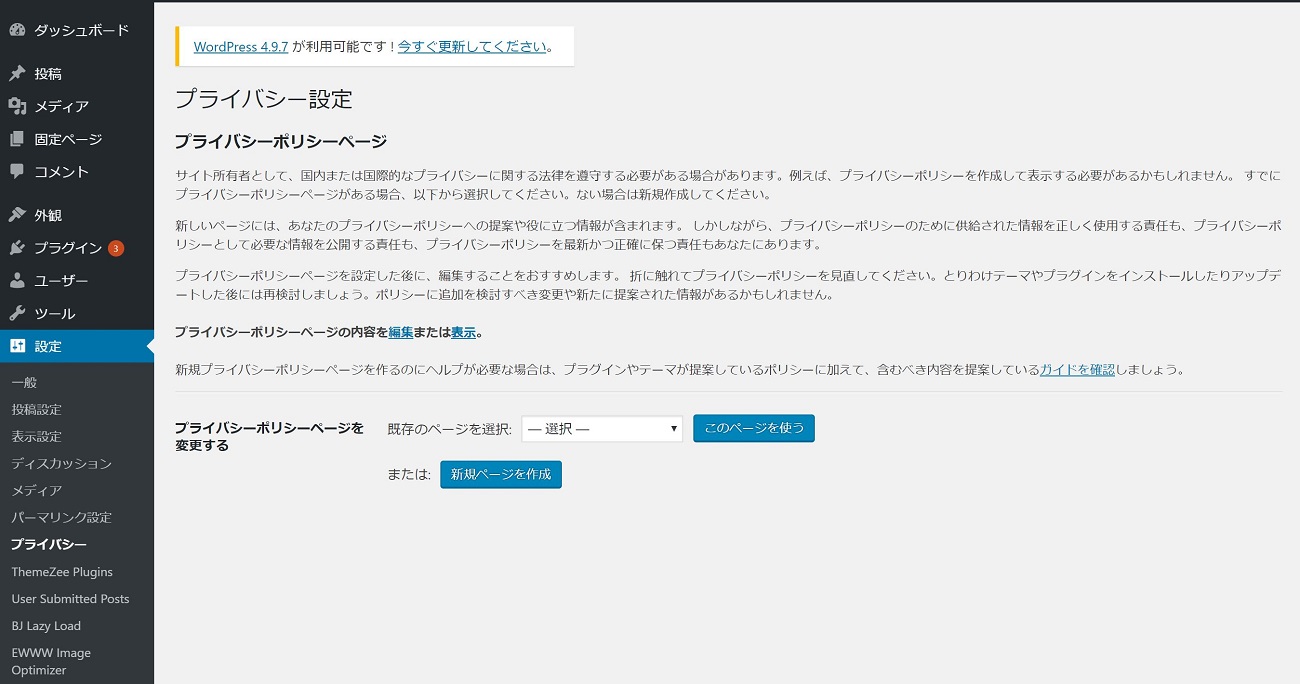
固定ページの作成が終わったら管理画面左のメニューから「設定→プライバシー」の順にプライバシー設定のページへアクセスしてください。
2018年に新しく搭載された機能で、プライバシーポリシーのページを選択して設定する場所です。

上の画像ようなページが表示されたら、真ん中のドロップダウンリスト(「選択」と表示されている場所)から先程作成した固定ページである「プライバシーポリシー」を選択して「このページを使う」をクリックし、設定を保存すれば設定完了です。ここまででWordPressの導入作業はすべて終了したため、次の「投稿準備」へ進んでください。
プライバシーポリシーを作成するもう一つの方法として、先程のプライバシー設定ページにある「新規ページを作成」と書かれたボタンをクリックする方法があります。こちらはWordPressが提供する雛形を使用したプライバシーポリシーのページが自動で生成されるので楽ですが、ところどころ日本語がおかしいので使わないことをお勧めします。
投稿準備
ここからいよいよ記事を投稿するための準備に入ります。準備完了までもう少しです。
カテゴリー・タグ設定
投稿(記事)の分類に使用するカテゴリーとタグを作成しましょう。
投稿(記事)の分類に使用する。必要に応じた階層の設定が可能なのが特徴。
同じく投稿(記事)の分類に使用する。キーワードを設定することが多いので、ツイッターのハッシュタグと同じと考えればOK。
タグは記事(投稿)の執筆時に設定することが多く、後述する投稿ページからも追加できるので、カテゴリーを先に設定します。
カテゴリーの設定方法
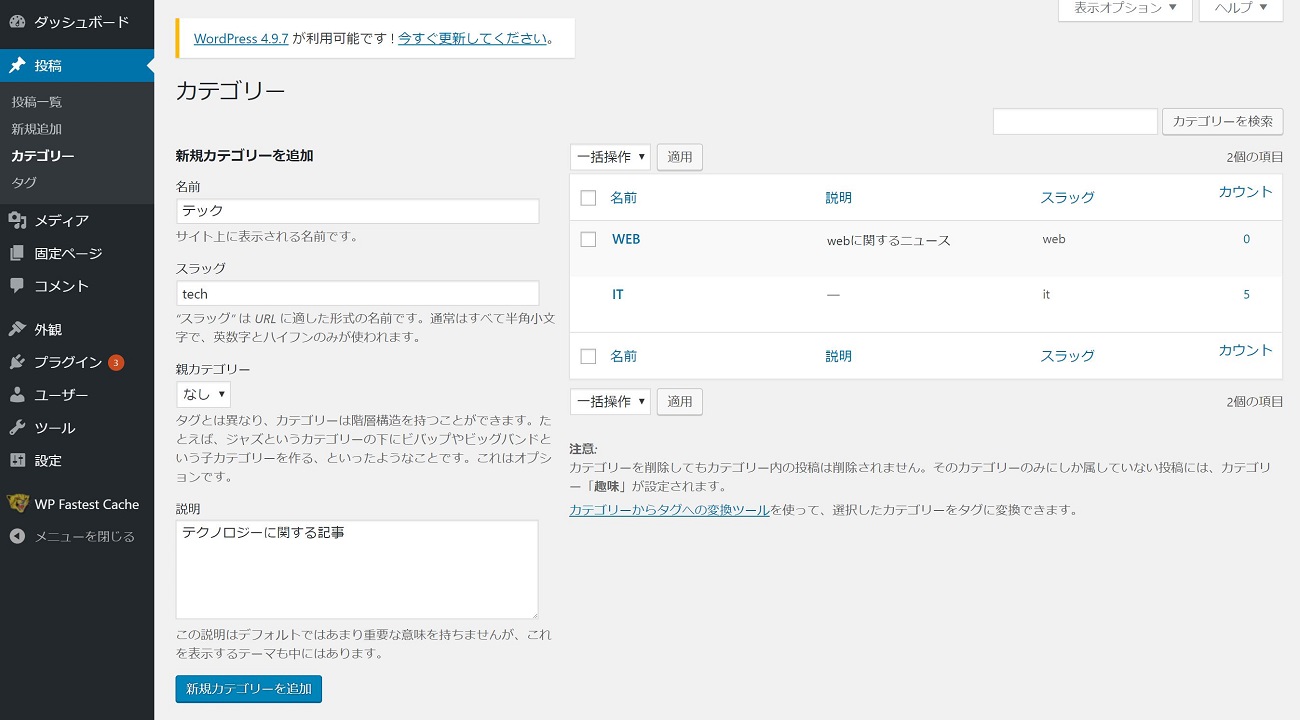
管理画面左のメニューから「投稿→カテゴリー」を開きます。

そうすると上の画像のようなページが表示される(※上は入力した例です)ので、このページの左側の入力フォームから使用するカテゴリーの追加を行ってください。
- 名前
- カテゴリーの名前を入力する欄
- スラッグ
- URLで表示するカテゴリーの階層の文字列を入力する欄。入力内容は「http://××.com/○○」の○○部分となるので、半角英数字で入力しましょう。
- 親カテゴリー
- カテゴリーに階層を設定する際に使用します。ここでカテゴリーを選択すると、新規追加したカテゴリーがそのカテゴリーの子カテゴリー(「http://××.com/○○/△△」の△△部分)となります。
- 説明
- カテゴリーの説明を入力します。テーマによってはカテゴリー別のアーカイブページ(記事一覧ページ)にこの説明文が表示されることがあるため、しっかりと文章を考えて入力しましょう(SEO的にも重要です)。
上記の内容を入力した後は「新規カテゴリーの追加」ボタンを押せば追加完了です。
複数のカテゴリーを登録する際はこの手順を繰り返してください。
突然ですが、先ほどの画像の右側に映っているカテゴリー一覧に不審な点があるのにお気づきでしょうか?
よく見てみないとわからないのですが、「IT」というカテゴリーの左端にはチェックボックスがついていないのです。これは写っている「IT」というカテゴリーがWordPressのインストール時にデフォルトのカテゴリーとして生成された「未分類」というカテゴリーを編集したものであるためで、このデフォルトカテゴリーは投稿時にカテゴリーの設定がなされていない投稿が自動でここに振り分けられるようになっています。
雑記ブログであればカテゴリーが付けられないような投稿を振り分けるために残しておいてもかまいませんが、WEBメディアや特定のジャンルに特化したブログであれば見栄えが悪くなるだけなので、この後紹介するカテゴリーの編集方法に従ってこのカテゴリーを使用する予定のカテゴリーに変更しておくことをお勧めします。
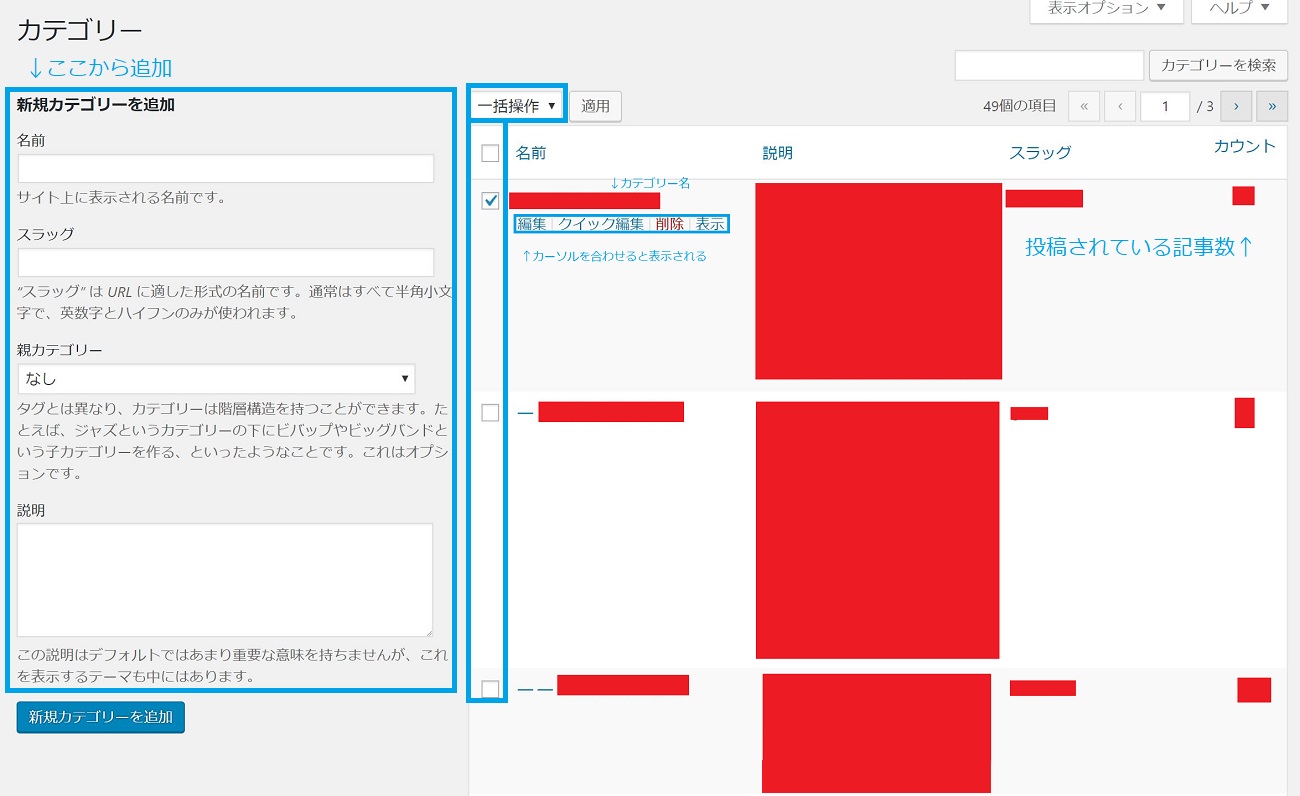
カテゴリーの編集と削除
追加時に設定したカテゴリーの情報の編集やカテゴリーの削除を行いたい場合は、新規追加時のページの右にあるカテゴリー一覧から設定します。

このカテゴリー一覧の使い方は固定ページの一覧と同じであり、各カテゴリー名にカーソルを合わせると編集や削除ボタンが表示されるので、これらをクリックして作業を行うだけです。また、横のチェックボックスから一括操作も行えます。
次はタグの設定に移ります。
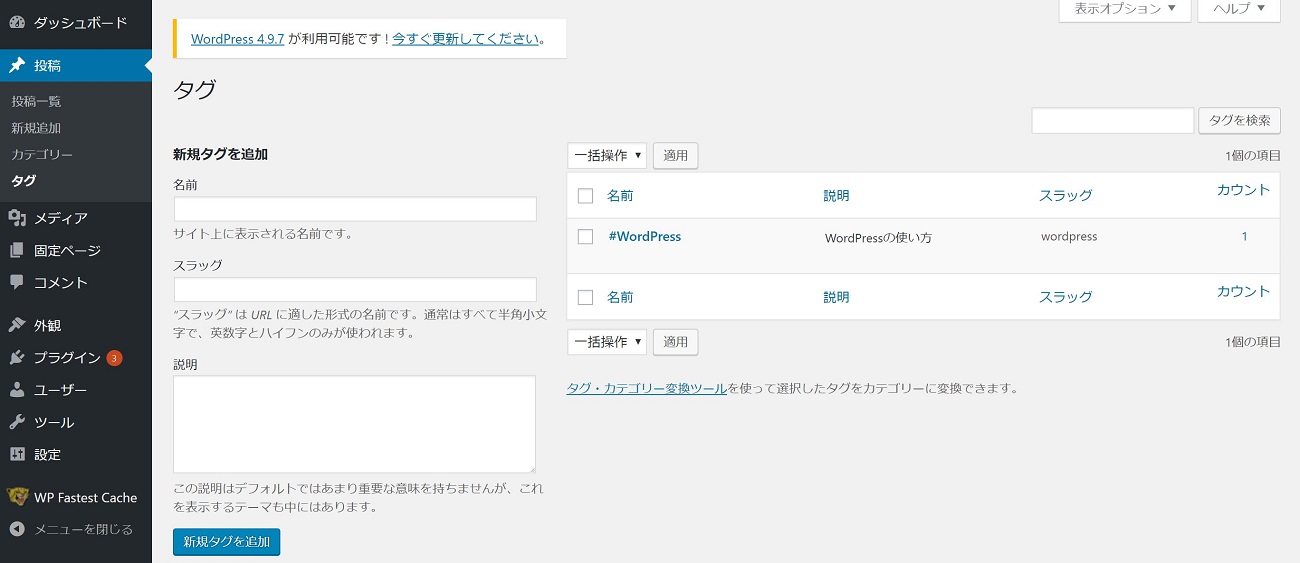
タグの設定方法
管理画面左のメニューから「投稿→タグ」をクリックすると以下のようなページが表示されます。

これがタグの設定ページですが、使い方と各部の名称はカテゴリーと全く同じであるため、詳細な作成や編集方法は割愛させていただきます。
※画像のタグには#がついていますが、これは自動的に入力されるわけではないのでつけたい場合は「名前」欄に#を付けてください。
スラッグに#を付けることはできないので、スラッグの欄は#抜きで入力してください。
なお、「カテゴリー・タグ設定」の冒頭で述べた通り、タグはその文章のキーワードを設定するという性質上、記事(投稿)の執筆時につけることが多く、後述の投稿ページからの新規追加も可能であるため、知らず知らずのうちにタグが増えていくことがありますが、タグの説明もアーカイブページに表示されることがあるため、新しいタグを追加した際は忘れずにこのページから適切なスラッグと説明を追加するようにしましょう。
次はディスカッション設定に移ります。
ディスカッション設定
ディスカッション設定からメディア(ブログ)のコメント機能を設定しましょう。
WordPressのコメント投稿機能に関する設定を行うページで、表示形式の選択からスパム対策まで高度な設定を行えます。
管理画面左のメニューから「設定→ディスカッション」をクリックし、ディスカッション設定のページへ移動してください。

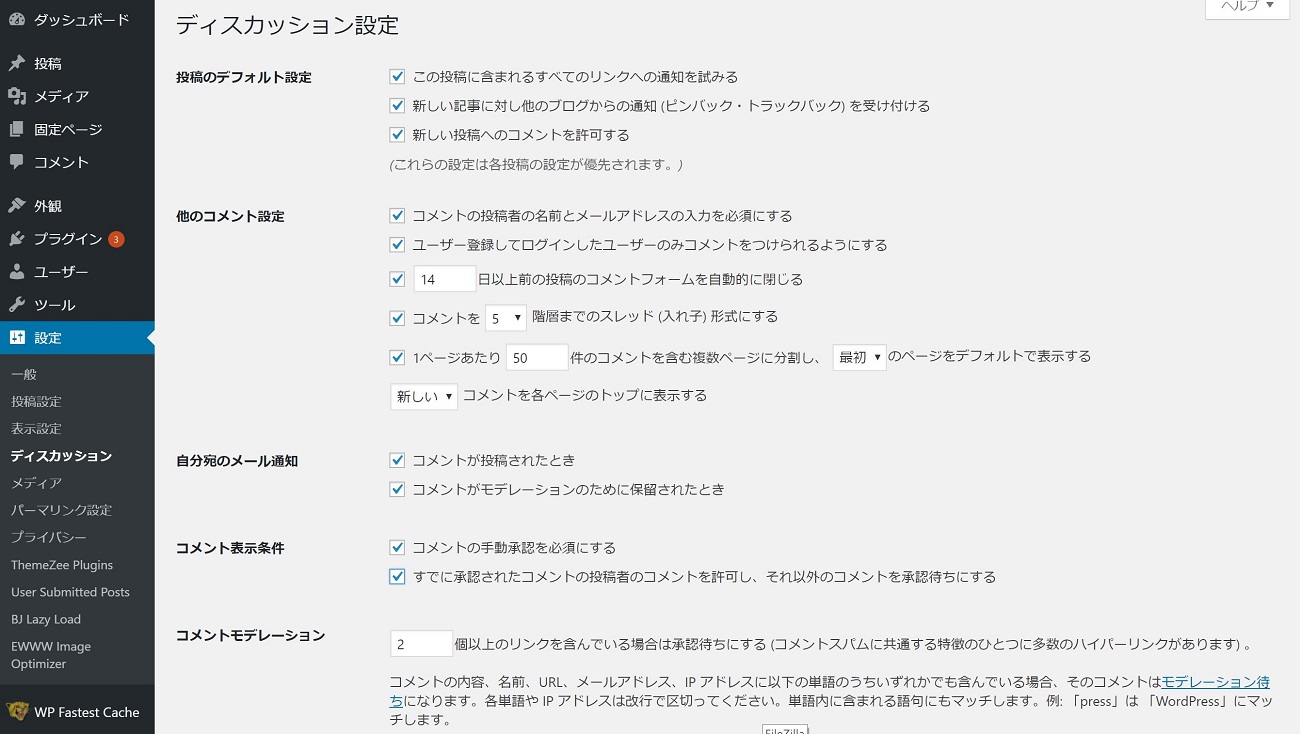
これがディスカッション設定の設定ページです。WordPressのコメント機能は非常に柔軟な運営ができる反面、多くの設定項目が用意されており、これといった設定の正解を示すことが難しいため、コメント欄を設けている実在するメディアを実例として設定例を紹介していきます。
コメント機能設定例
1.東洋経済オンライン風

ニュースメディアである東洋経済オンラインのように、ユーザー同士の交流を重視したコメント欄にしたい場合はこのように設定してください。
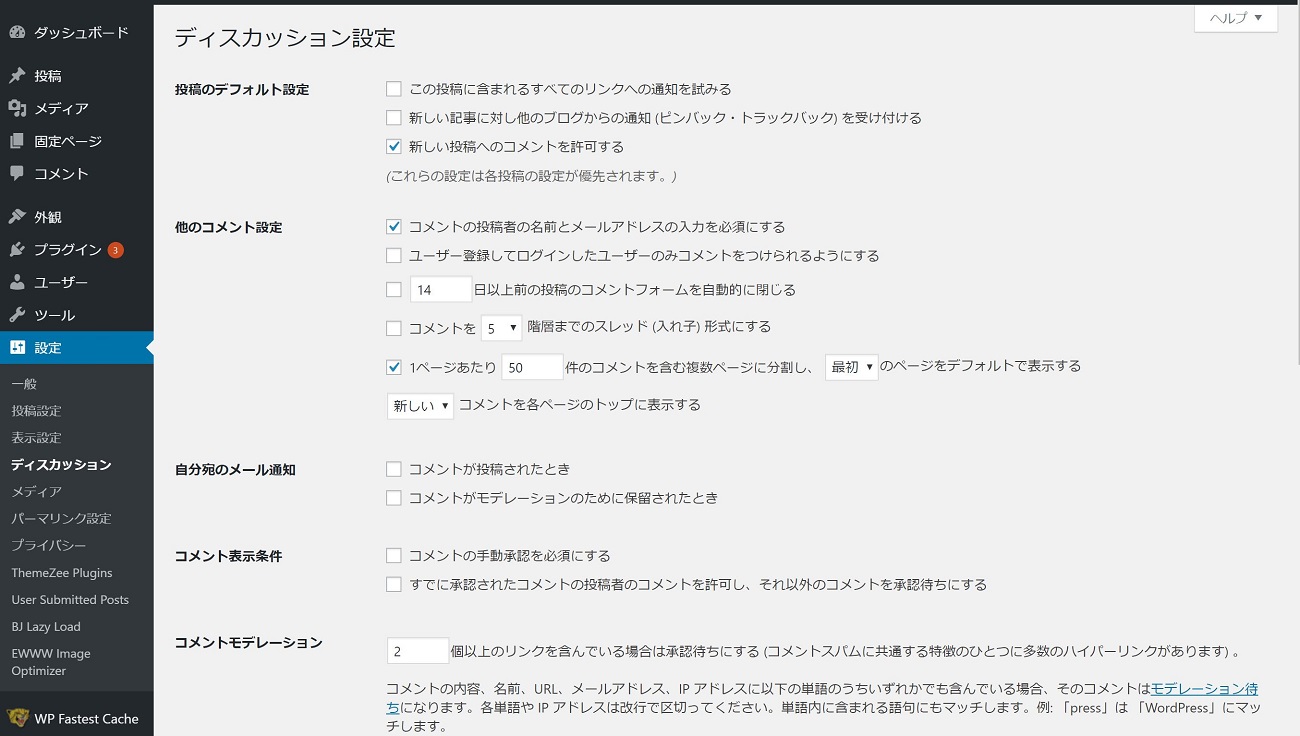
2.バズ部風

コンテンツマーケティングの情報発信を行っている「バズ部」のように、運営者とユーザーが交流するタイプのコメント欄にしたい場合はこのように設定してください。
3.コメント欄を設置しない場合
コメント機能を設けない場合は、全ての項目のチェックを外せばコメント機能をすべて停止できます(コメント欄も表示されません)。
最初の画像には映りきれていませんが、設定の保存はページ下にある「変更を保存」ボタンをクリックして行ってください。
NGワードの設定手順
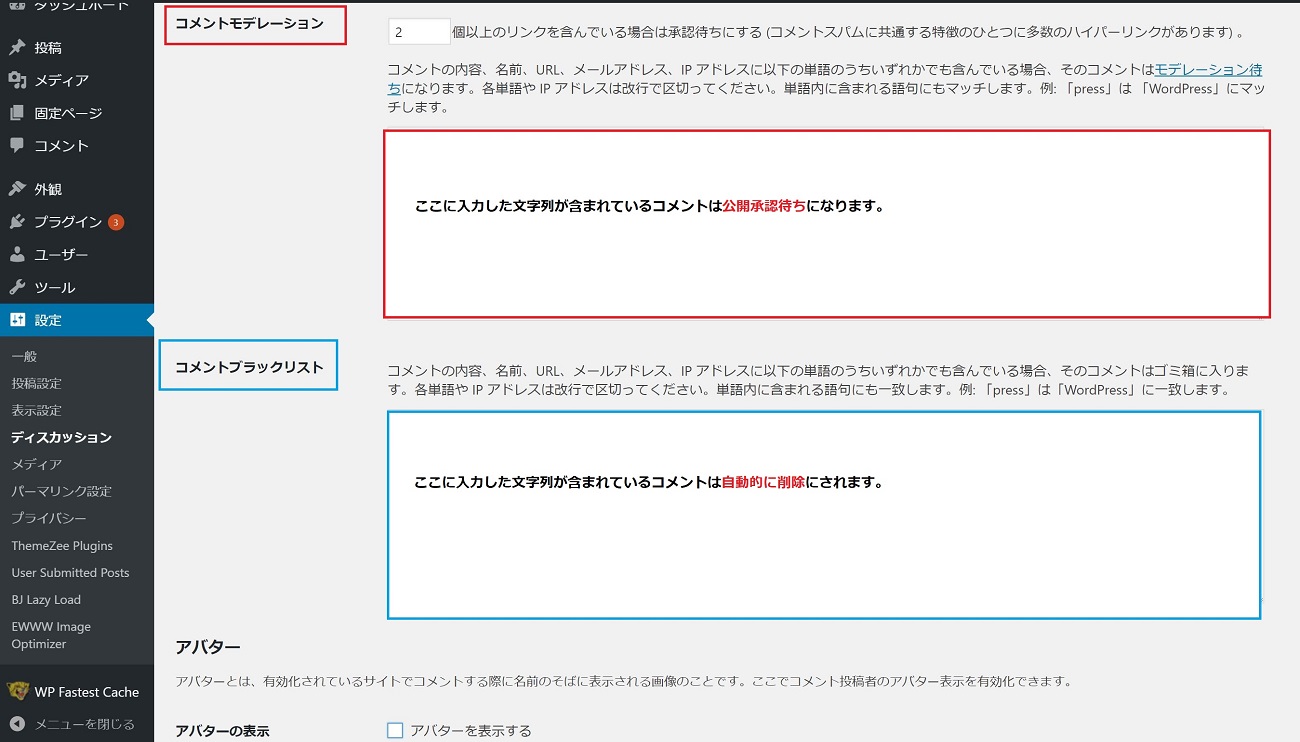
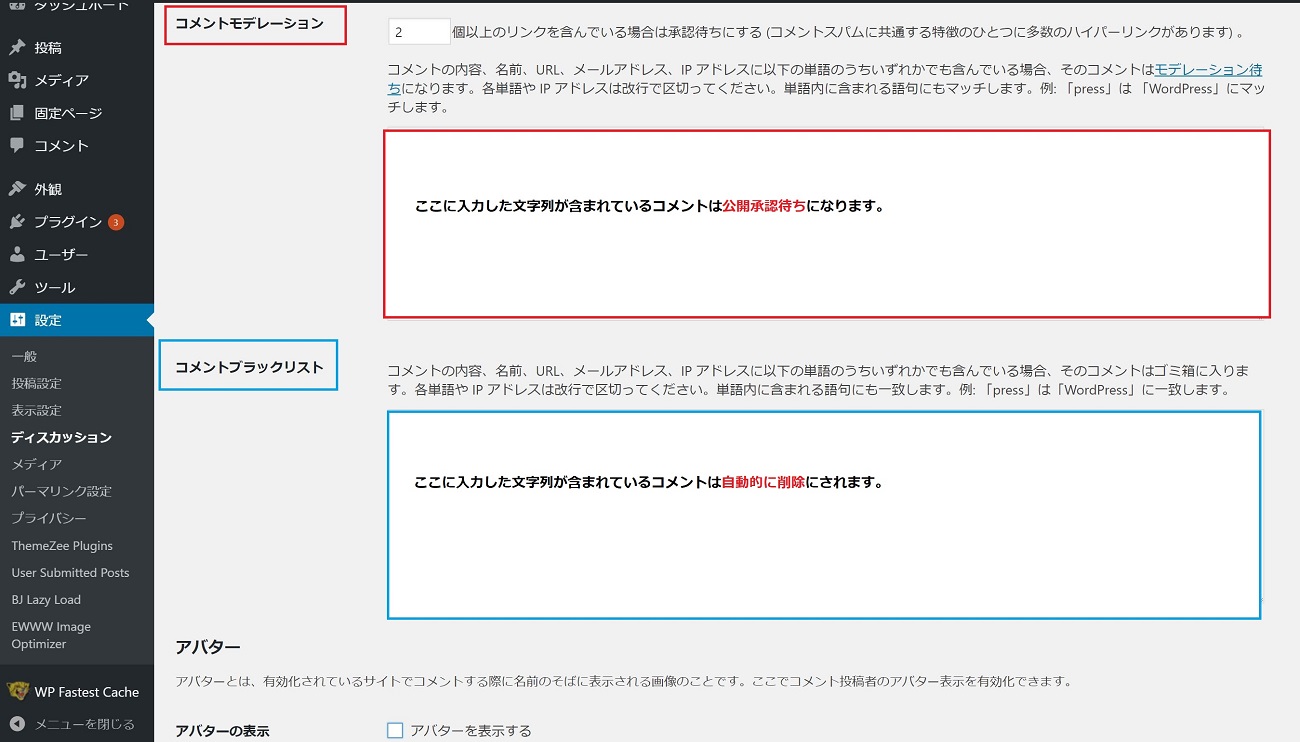
最初の画像には映りきれていませんが、ディスカッション設定ではNGワードの設定も行えます。
NGワードは最初の画像で途切れているページ下の部分から設定します。

これがNGワードの設定ページです。
特定の単語を含むコメントを一切露出させたくない場合は下の青色の枠線部分に、手動で公開の可否を判断したい場合は赤色の枠線部分にNGワードを入力してください。
なお、説明書きにもある通り、設定した特定の単語が含まれているコメントは全て設定が適用される(例:「インターネット」と設定すると「インターネットメディア」という単語が使われていた場合であっても設定が適用される)ため、設定は慎重に行う必要があります。
また、IPアドレスもブロック対象になるため、数字は入力しないように注意してください。
ディスカッション設定の最下部には「アバターの設定」という設定欄が存在します。これはWordPressテーマによっては表示される記事の投稿者(ライター)の紹介部分にロゴ画像を表示するかどうかとそのロゴ画像を設定する項目ですが、複数人でWordPressを管理し、かつ、各ライターの名前を公表する場合でなければ使用する機会がないため、通常はチェックを外しておけば問題ありません
メニューの設定
最後にメニューの設定を行いましょう。
ヘッダーやフッターなどの各WordPressテーマに設定されたスペースへ設定することができるナビゲーションメニューで、複数のメニューを作成できるほか、階層を設定することも可能。標準装備の「投稿(記事)」「カテゴリー」「固定ページ」以外にもカスタムリンクを用いてタグやサイト内外のリンクなど、ありとあらゆるリンクを設定することができます。
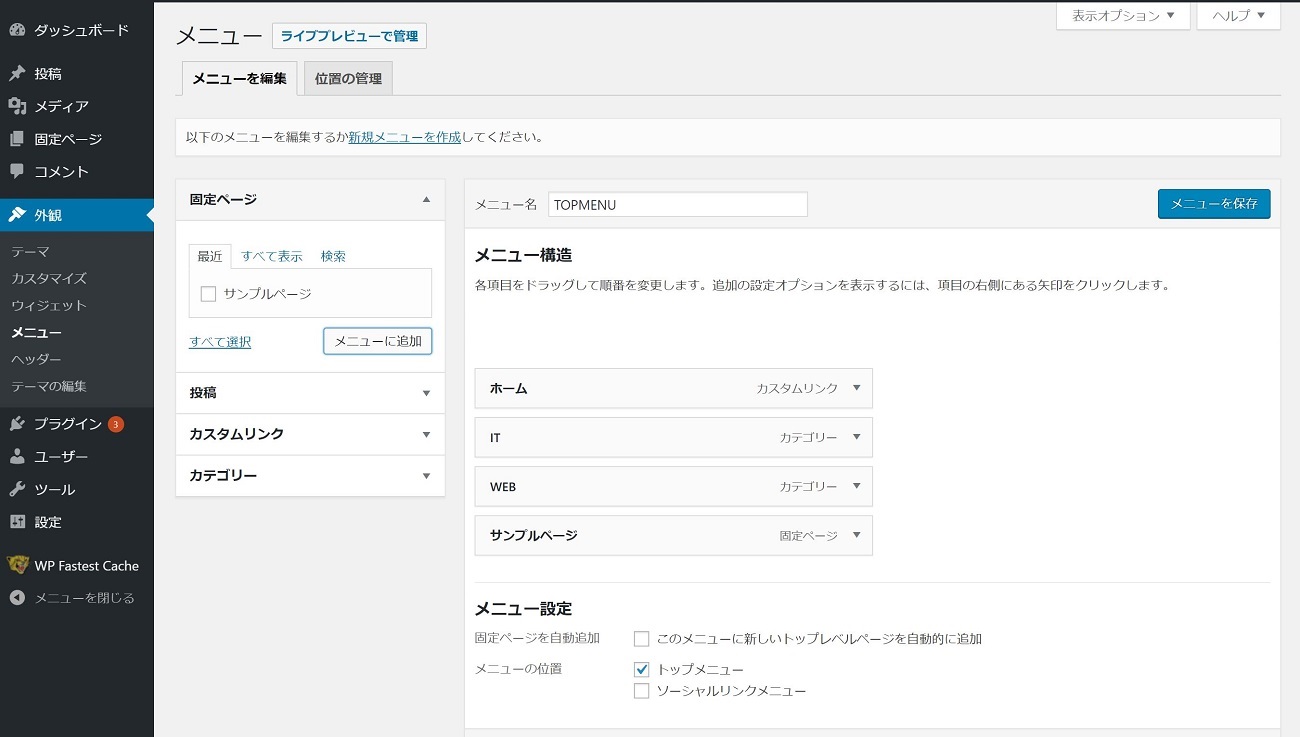
管理画面左のメニューから「外観→メニュー」をクリックし、以下の画像のようなメニューの設定ページへ移動してください。

ここからメニューの作成・編集・設定を行います。
メニューの設定手順
- トップメニュー
- トップバー(ヘッダーの上)またはヘッダー下に表示するメニューです。カテゴリーを主に掲載しましょう
- フッターメニュー
- フッターに表示するメニューです。表示するものはサイト概要や利用規約、プライバシーポリシーなどの固定ページです。
- スマートフォンメニュー
- 使用しているテーマにスマートフォンメニューを別に設定できる機能が搭載されている場合に作成しましょう。PCやタブレットでの閲覧時に表示されるトップメニューから余計な項目を削除して簡素化するとよいです。
1.メニューを新規作成
「新規メニューを作成」をクリックしてメニューの名前を入力し、新しいメニューを作成してください。
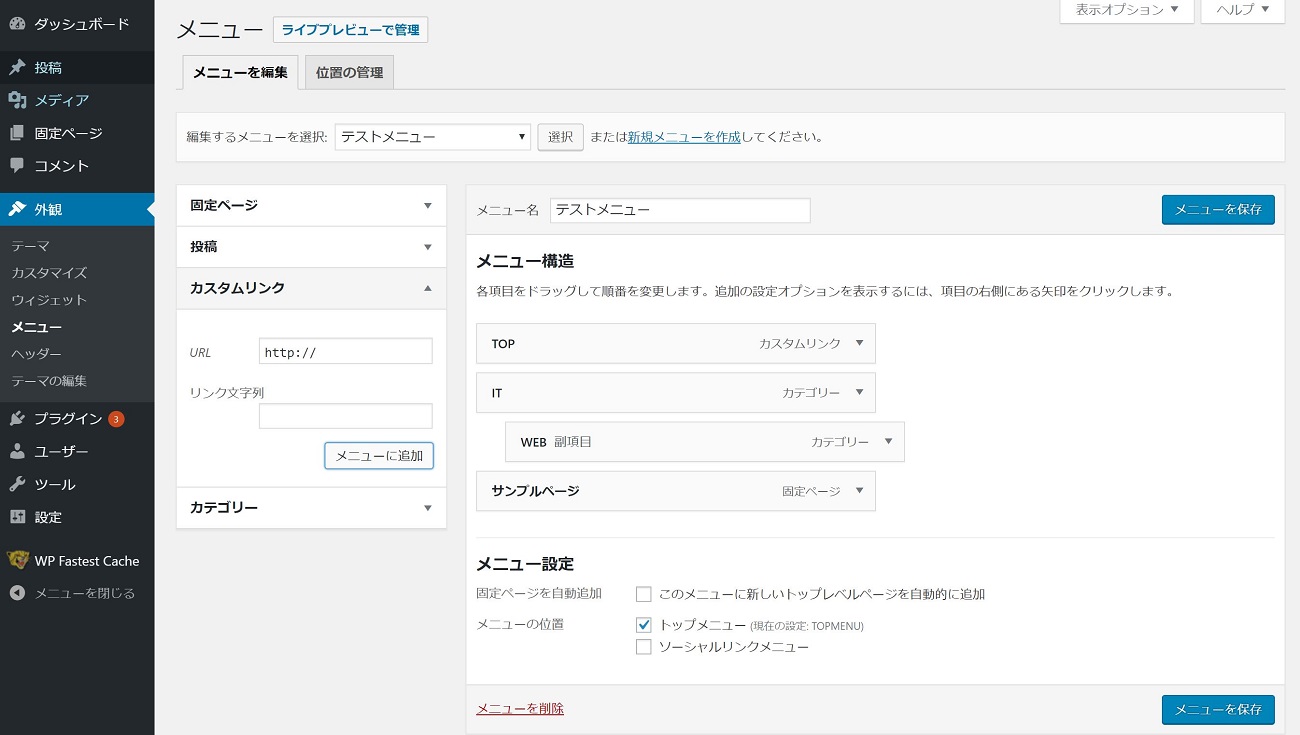
2.必要な項目を追加

ページ左のアコーディオンメニューから必要な項目を選択して追加し、ドラックアンドドロップで順番の設定やカテゴリーごとの構造化を行ってください。
3.表示位置を選択
メニューの表示位置を選択してください。上の画像では「トップメニュー」と「ソーシャルリンクメニュー」の2つが表示されていますが、これは使用するテーマによって異なっており、メディアやブログ向けのテーマの多くにはヘッダーとフッター、そしてモバイルメニューの3項目が必ずと言っていいほど存在します。
4.保存
ここまでの設定が終わったら、ページ右の「メニューを保存」をクリックして保存してください。
「メニューを保存」ボタンを押すと「403エラー」と呼ばれるエラーが出ることがあります。これはこの記事でSSL化の次に解説した「WAFの無効化」が行われていない状態であるため、こちらの無効化を正しく行っていただければ解決するでしょう(説明は「メールアドレスの作成」の手前で行っています)。
メニューに設定する項目の例
メニューに設定する項目は自由に決めていただいて構いませんが、ここでは例を一つご紹介します。
- ヘッダーメニュー
-
- カテゴリー1
- カテゴリー2
- カテゴリー3
- …etc
- フッターメニュー
-
- このサイトについて
- 会社概要(or運営者情報)
- 利用規約
- プライバシーポリシー
- お問い合わせ
- モバイルメニュー
-
- ヘッダーメニューと同様
記事投稿
これでWordPressのメディア(ブログ)作りにおける準備はすべて整いました!
後は記事を投稿するだけですので、最後に記事の投稿の手順をお伝えして終わりたいと思います。

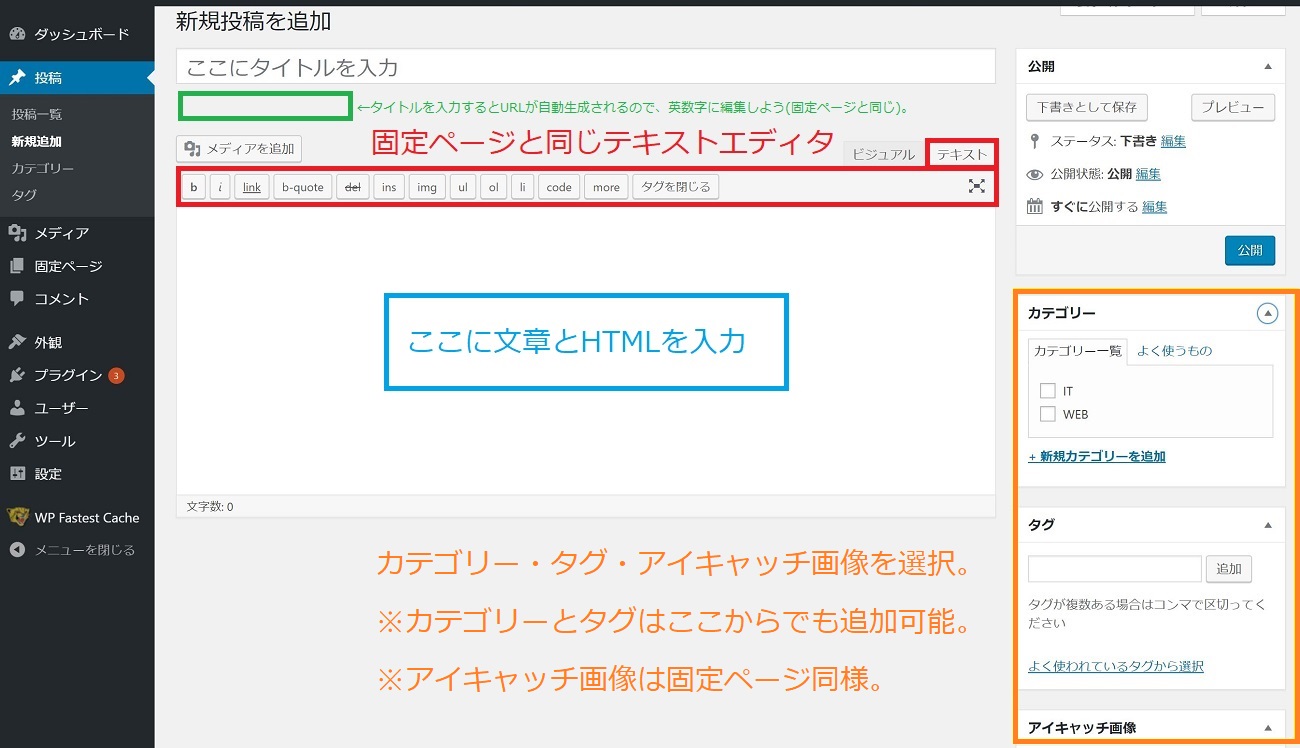
- 管理画面左のメニューの「投稿」にカーソルを合わせると表示される「新規投稿」をクリックし、上の画像のページに移動する。
- タイトルと本文を入力し、カテゴリーとタグ、アイキャッチ画像(サムネイル画像)を設定。
- 青色の「公開」ボタンを押して公開(下書き保存の場合は「下書きとして保存」をクリック)。
固定ページとは違ってカテゴリーの設定フォームが追加されているのでこちらも忘れず設定するようにしてください。
また、投稿はトップページやアーカイブページの記事一覧に表示されることになるため、見栄えを良くするためにもアイキャッチ画像を必ず設定しておきましょう。
※エディタの使い方やタイトル等の詳しい設定方法は固定ページと同じなので割愛します。
まとめ:運営はここからがスタート
「慣れない中での大量の作業、お疲れさまでした!」と言いたいところではありますが…..メディア(ブログ)運営はここからが本番です。
これで基本的な準備はすべて完了しましたので、ここからはオリジナリティあふれる魅力的な記事の執筆にとりかかってください。